FAQs
Image Compression
How does the optimisation process work?
The image optimisation process is performed on 3rd party servers using the WordPress HTTP API. Once compressed, WPO retrieves the optimised image and stores it on your site.
What kind of images can be compressed ?
Our API limits its use to PNG, JPG, GIF, BMP and TIF pictures up to 5MB in size.
What tools do you use to compress the images?
PNGQuant – to strip unneeded chunks from PNGs. PNGQuant is a lossy compression library for PNG images. This library preserves a full alpha transparency.
JPEGOptim – provides lossless optimisation it is one of the most efficient library for JPG conversion among JpegTrans, mozjpeg and jpegrescan.
OptiPNG It’s a PNG reducer that’s used by lot of online optimisers.
What is EXIF ? Can my EXIF data be preserved ?
Digital cameras embed technical metadata, called EXIF (Exchangeable image file format) data, into image files. WP-O by default removes this data, it can be preserved by changing the settings in the options menu.
What is Lossy Compression?
Lossy compression refers to compression in which some of the data from the original file (JPEG) is lost. The process is irreversible, once you convert to lossy, you can’t go back. And the more you compress it, the more degradation occurs. JPEGs and GIFs are both lossy image formats.
One of the biggest benefits to using lossy compression is that it results in a significantly reduced file size (smaller than lossless compression method), but it also means there is a slight quality loss. This loss in most cases is tiny and can’t even be noticed.
Why is my uploads folder so big after optimizing?
Once you have optimised your images, you will notice that your uploads folder will increase in size. This is due to the “backup original images” option that we provide. This option preserves the original unoptimised copy of your image, in case you feel you want to go back and start again from scratch or just want to keep an original copy of your image online. While this could double the size of your uploads folder, it provides a simple backup solution for your original media files. However, you can also turn this off at any time should you wish to save space.
Will the optimised images remain on my site if I uninstall the plugin?
Yes, they will. The plugin simply replaces the image files on your sites with the ones optimised by us.
What is auto compress ? How does it work ?
During the process of uploading images to the media library, the plugin simultaneously sends the images to one of the API servers, where the incoming material is processed and sent back in optimised form. Afterwards, the plugin saves the image version with a reduced file size in the media library. The image can be reverted to the original if needed.
The optimization of images – including thumbnails – is conducted in the background and outside of the view of the user.
Google Pagespeed says the images need more compression
PageSpeed Insights uses lossy compression instead of lossless. That means PageSpeed reduces the quality of your images in order to achieve the results they recommend. Instead of lossless compression, PageSpeed uses the freely available ImageMagick utility at quality 85 to compress images.
We use a slightly better setting to compress images and PageSpeed may think this is inadequate. You can manually set the compression level to Custom and select the maximum compression to ensure that PageSpeed does not flag your images.
How do I use the image optimisation feature
For users who would like clear instruction on how to use this feature, we created a short video that takes you through the step-by-step process of optimizing any or all existing and future images.
What technology do we use to compress the image?
We know that everyone has their favourite kid of images to work with, which is why WP-O allows you to optimise NG, JPG, GIF, BMP and TIF pictures up to 5MB in size. We use the latest cutting edge technology to compress your images, including PNGQuant (to strip unneeded chunks from PNGs), JPEGOptim (to provide lossless optimization) and OptiPNG (as a PNG reducer).
What will happen to my images if I delete the plugin?
Should you wish to uninstall the plugin, you can rest easy in the knowledge that all the images you compressed will be unaffected and will remain on your site. WP-O optimizes and replaces the images but does not host them, allowing you to maintain full control over your content.
Why is the gain from compression so low for some images?
Since WP-O only employs lossless image optimization by default, the optimization value depends on the amount of (unnecessary) metadata saved in the image and the composition of the image itself. The more metadata can be removed from an image, the higher the reduction that can be achieved through optimization.
How much will I save by compressing my images?
While there is no definitive and exact figure for how much data you will save by optimizing your images using Lossy or Lossless compression, the following examples should serve as a good guide.
To test out the kind of results that could be achieved, the same image was compressed using both the Lossy and Lossless method. The results are as follows:
With Lossy compression enabled, the sample image was compressed from 230.26 KB to 64.92 KB, giving an almost 75% reduction in size.
With Lossless compression enabled, the sample image was compressed from 230.26 KB to 172.18 KB, giving just over 25% reduction in size.
For more detail on the compression process and the results achieved, take a look at the “Lossy vs Lossless image compression – A guide to the trade-off between image size and quality” blog.
How do I adjust the timeout?
If you’re running into timeout issues in the process of sending large images to be processed, you can use the “’UPDRAFT_TASKS_LOCK_TIMEOUT’” constant of WP-O Image Optimisation to adjust the timeout period for optimisation API requests.
define(‘UPDRAFT_TASKS_LOCK_TIMEOUT’, 60);
What if I have lots of images?
If you have hundreds or even thousands of existing images on your website, the Bulk Optimisation option lets you edit and compress as many images as you need together. You can also set-up Auto-Optimise, where the plugin will automatically compress your images as and when they are uploaded.
Will the quality of the image suffer?
There may be a slight loss of image quality, but in most cases the quality loss is so tiny, it can’t even be noticed. Once your images are converted to a smaller file size, you will of course lose some of the data from the original file and the more you compress it, the more degradation occurs. One of the biggest reasons why we use lossy compression is that it maintains better image quality compared to lossless compression, while still giving a significantly reduced file size.
What if I make a mistake?
We know how easy it is to make mistakes when editing your images, which is why Image Optimiser offers the ability to backup your original files so you can quickly restore them in case you need the original full quality image.
Why is my uploads folder so big after compressing?
The “backup original images” option preserves original (uncompressed) copies of your images with this setting enabled. This will nearly double the size of your uploads folder but provides a simple backup solution for your original media files. You can turn this off if you want to save space.
How do I use WP-Optimize image optimization?
For a detailed walk-through on how to use the WP-Optimize image optimization feature, we put together a video that takes you through all the necessary steps:
Full written instructions on how to best compress and optimize your images can also be found here.
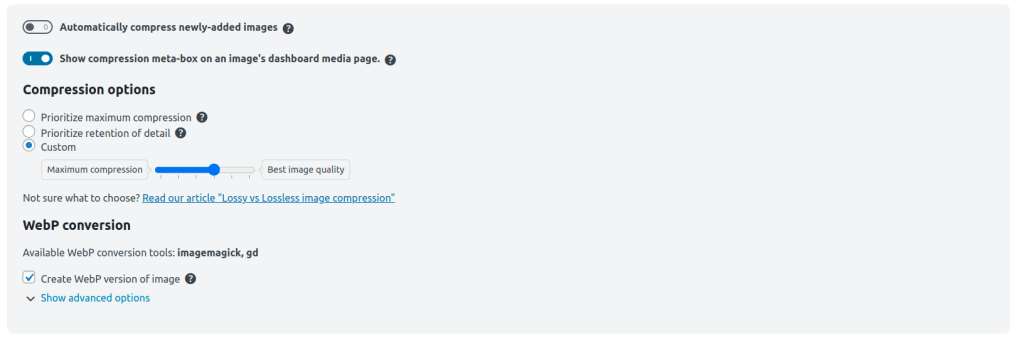
How to configure automatic WebP conversion
WP-Optimize now offers automatic conversion of JPG and PNG images to the WebP format during image compression.
To configure automatic WebP conversion, navigate to WP Admin -> WP-Optimize -> Images. You’ll find the WebP option under the Image Compression tab.

The WebP serving method (either htaccess redirection or AlterHTML) is auto-detected and applied by default. However, if you need to choose a specific method, you can enforce the use of the AlterHTML method by hooking into the wpo_force_webp_serve_using_altered_html filter. For example:
add_filter(‘wpo_force_webp_serve_using_altered_html’, ‘__return_true’);
FAQ for “No WebP conversion tools are available on your web server”, in case you get this error.