This blog will help you understand what kind of results and savings you can expect to achieve with ‘Lossy’ and ‘Lossless’ compression methods.
Lossy Compression
The most popular image compression for most users is Lossy, which can be categorized as achieving greater space saving (compared to lossless), whilst losing some of the data and image quality from the original image as a result of the compression process.
While you can save more data with lossy, the data saving isn’t completely without cost, as with increased compression comes a slight degradation in the image quality.
The image will still be very high quality and present as a professional and clear image, but you may start to get some compression artefacts appear with high levels of compression.
With Lossy compression enabled, the below image was compressed from 230.26 KB to 64.92 KB, giving an almost 75% reduction in size.
Lossy Summary
Pro – Can reduce the images to small sizes and save lots of file data, making your website load quicker and perform better.
Con – The smaller you make the file size, the lower the quality of your original image.
Lossless Compression
Lossless compression differs to lossy by maintaining the original image quality, while reducing the image data size by removing unnecessary meta-data from the submitted files (usually JPEG or PNG files). Whilst the amount of space you will save is not as much as lossy compression, it does give you a higher quality image.
With Lossless compression enabled, the below image was compressed from 230.26 KB to 172.18 KB, giving just over 25% reduction in size.

Original JPEG image (above)

Original image zoomed in 300% (above)
Lossless Summary
Pro – Decreases image file size but maintains original quality of image.
Con – Using Lossless compression results in larger files sizes in comparison to lossy compression, which can result in slower loading speeds.
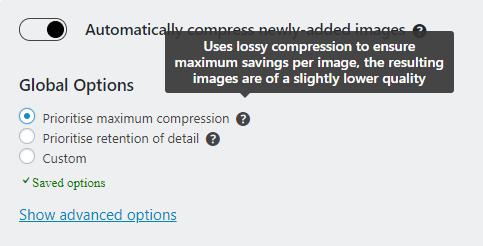
Custom
We understand that some users may wish to decide their own balance between maximum compression and best image quality. With the custom option, you can manually choose which settings your prefer for image compression and save them for future use.
Restore with WP-Optimize
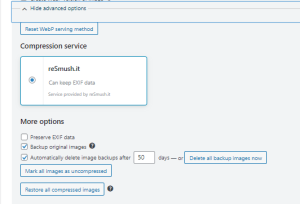
WP-Optimize gives you the option to backup your images before compressing them, which you can do from within the WP-Optimize plugin or from the WordPress media library. To restore an image to its original state, click ‘Show advanced options’ in the ‘Compress images’ tab and click ‘Restore all compressed images’.

Overall Compression Summary
Making a choice between lossless or lossy compression depends on what you want to achieve and what works best for your site and users. In general terms, if you have a website that needs to showcase high quality photographs (such as a wedding photography business), you should stick to lossless compression as it will still display your images in their original highest quality. But if your site is for a local garage for example, where the highest quality images are not so important, lossy compression could work best as original high quality photos are not essential to the success of your business.







Recent Comments