FAQs
Minification
Why minify my WordPress site?
WP-Optimize’s Minify feature is all about increasing the speed of your WordPress site for your users.
One way Minify does this is by reducing the size of your HTML, CSS and JavaScript files such as removing unnecessary spaces and lines from the files.
Another way is that your files are merged into as few files as possible. This reduces the amount of load on your web server and can be quicker to load fewer files.
You can also defer the loading of any CSS or JavaScript file. This means any large or extraneous CSS or JavaScript file can be loaded independently from the core of your WordPress site; giving your users quicker access to your site.
Preload critical assets
Preloading of critical assets is a premium feature of WP-Optimize.
Some assets which are considered critical might be loaded later because they are included via a script or from within a CSS file.
Typical examples include font files and background images. Loading these types of assets i.e. ones that users need for a page to function correctly, after non-critical assets doesn’t make sense. It negatively impacts page load times and user experience.
Preloading those assets however enables them to be loaded in priority order.
You can check Google’s articles here and here for more technical information.
Can WP-Optimize minify JavaScript?
Absolutely. When you enable WP-Optimize’s minify feature all your JavaScript files will be minified by default.
You can configure its settings by going to WP-Optimize > Minify > JavaScript
Can WP-Optimize minify CSS?
Absolutely. When you enable WP-Optimize’s minify feature all your CSS files will be minified by default.
You can configure its settings by going to WP-Optimize > Minify > CSS.
What does “Reset the minified files” actually do?
Pressing the “Reset the minified files” does:
- delete the temporary files used when generating the minified assets
- delete old minified files (more than 30 days old)
- adds a folder for the new minified files, which will be generated when visiting a page
The previously minified CSS files will remain on the server until they expire, or until they’re deleted using the button “Delete all the files generated by minify”.
How do I load JavaScript scripts asynchronously?
Loading JavaScript scripts asynchronously, also known as deferring your scripts, allows you to load your JavaScript scripts separately from the core files of your website.
Follow these steps to load your scripts asynchronously:
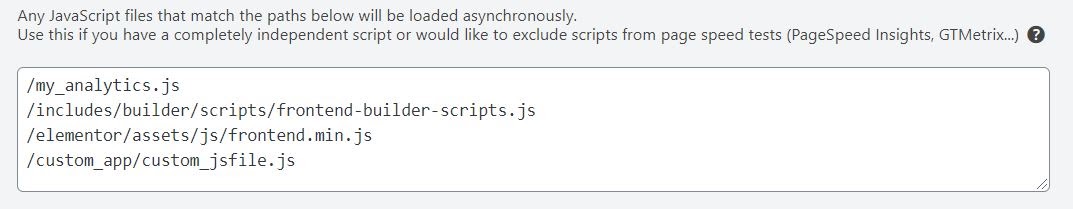
- Go to WP-Optimize > Minify > JavaScript
- Scroll down to the section labelled, “”Load JavaScript asynchronously”
- Type in the name of your scripts — one per line — that you wish to load asynchronously:

- Click ‘Save settings’
The scripts you entered will now be loaded asynchronously and will not affect your website’s initial page load speed.
How do I only merge or only minify my JavaScript scripts?
For various reasons such as debugging, or if your assets are already minified, you can choose merge your scripts without minifying them by doing the following, or vice-versa:
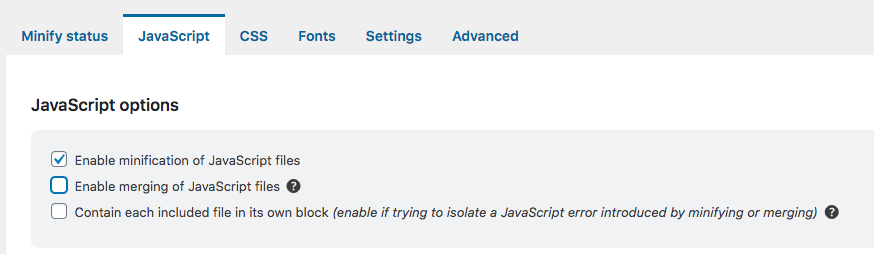
- Go to WP-Optimize > Minify > JavaScript
- Scroll to the “JavaScript options” section
- Uncheck the “Enable minification of JavaScript files” or “Enable merging of JavaScript files” checkbox:

- Press ‘Save settings’
You can disable both options if you wish to only use the “Load JavaScript asynchronously” option.
How do I exclude individual JavaScript scripts from being minified and merged?
You can remove any of your JavaScript scripts from being merged or minified by doing the following:
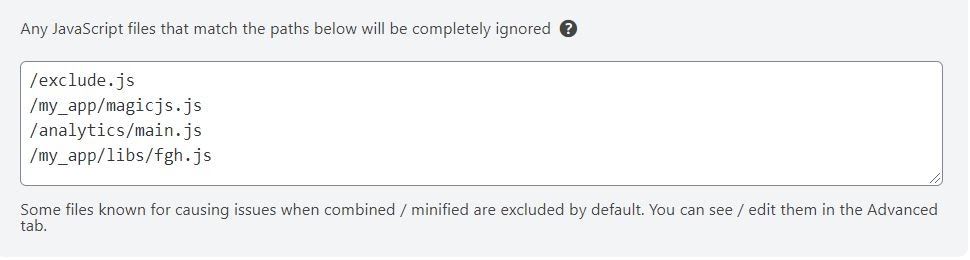
- Go to WP-Optimize > Minify > JavaScript
- Scroll to the “Exclude JavaScript from processing” section
- Type in the name of your scripts — one per line — that you wish to exclude:

- Click ‘Save settings’
The scripts you entered will now be removed from both the minification and merging process and will load as normal.
How do I exclude all JavaScript scripts from being minified and merged?
You can completely disable the merging and minification of all your JavaScript scripts by following these steps:
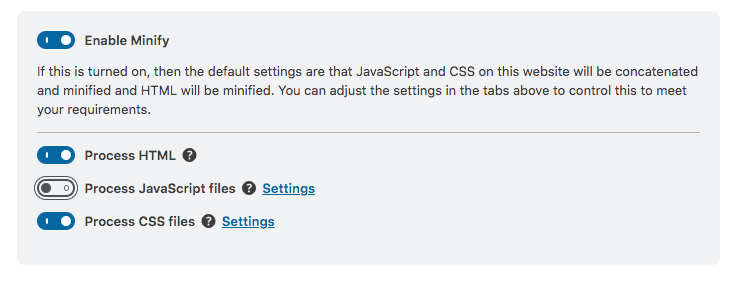
- Go to WP-Optimize > Minify
- Click ‘ Process JavaScript files’:

Your JavaScript scripts will neither be minified nor merged. You can enable the minification and merging of your JavaScript scripts simply by clicking it again.
Note: If you wish to still use the asynchronous loading of JavaScript, you may keep this setting on, and disable merging and minification settings in the JavaScript tab.
How do I load CSS files asynchronously?
Loading your CSS files asynchronously, also known as deferring your files, allows you to load your CSS files separately from the core files of your website.
Follow these steps to load your files asynchronously:
- Go to WP-Optimize > Minify > CSS
- Scroll down to the section labelled, “”Load the following CSS files asynchronously”
- Type in the name of your CSS file — one per line — that you wish to load asynchronously:

- Click ‘Save settings’
How do I exclude all CSS files from being minified and merged?
You can completely disable the merging and minification of all your CSS files by following these steps:
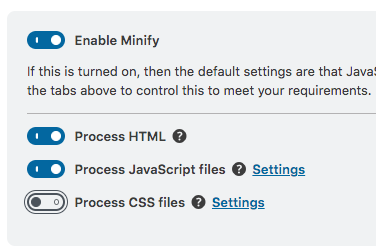
- Go to WP-Optimize > Minify > CSS
- Click ‘Process CSS files’:

Your CSS files will neither be minified nor merged. You can enable the minification and merging of your CSS files simply by clicking it again.
Note: If you wish to load CSS files asynchronously, you should keep this setting enabled, and disable minification and merging in the CSS settings.
How do I exclude individual CSS files from being minified and merged?
You can remove any of your CSS files from being merged or minified by doing the following:
- Go to WP-Optimize > Minify > CSS
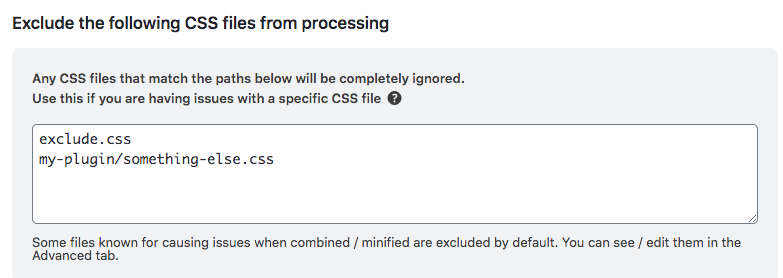
- Scroll to the “Exclude the following CSS files from processing” section
- Type in the name of your CSS files — one per line — that you wish to exclude:

- Click ‘Save settings’The files you entered will now be removed from both the minification and merging process and will load as normal.
How do I merge but not minify my CSS files, or only minify and not merge my CSS files?
You can merge your CSS files without minifying them — or vice-versa — by doing the following:
- Go to WP-Optimize > Minify > CSS
- Scroll to the “CSS options” section
- Uncheck the “Enable minification of CSS files” or “Enable merging of CSS files” checkbox, depending on your needs:

- Click ‘Save settings’
How can I eliminate render-blocking resources?
You can eliminate all render-blocking resources by deferring all non-critical JavaScript and CSS files.
You can defer your JavaScript files by going to WP-Optimize > Minify > JavaScript and going to the “Load JavaScript asynchronously” section.
For more precise steps on how to defer your JavaScript files go here.
You can defer your CSS files by going to WP-Optimize > Minify > CSS and going to the “Load the following CSS files asynchronously” section.
For more precise steps on how to defer your CSS files go here.
When enabling minify, my site’s layout is broken. How can I fix it?
This usually means one or more of your CSS files are incompatible with the minification or merging process. It can also be caused by errors in the CSS’s syntax.
You can check the CSS’s syntax by using an online CSS syntax checker such as csslint.net.
If your syntax is not causing the issue, or you cannot change the file with an issue, you can either
- exclude the problematic CSS files from the minification and merging process.
- or not merge the CSS.
To exclude individual CSS files from the minification and merging process, you can go to WP-Optimize > Minify > CSS and go to the “Exclude the following CSS files from processing” section (for more precise steps on how to exclude your CSS files go here).
To disable merging of CSS files, follow the instructions here.
When enabling minify, some functionality is broken. How can I fix it?
This usually means one or more of your JavaScript files are incompatible with the minification or merging process. It can also be caused by errors in the JavaScript’s syntax.
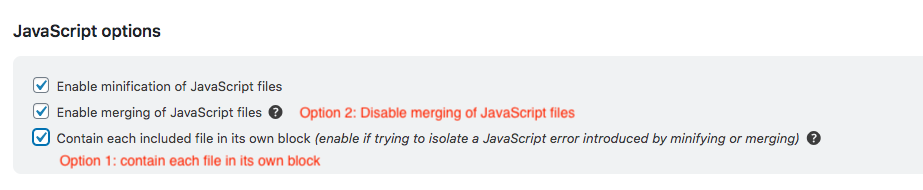
- The first thing to try is to enable the setting “Contain each included file in its own block” in the JavaScript options (WP-Optimize > Minify > Javascript > JavaScript options). This could “catch” an error, and prevent the rest of the code to be broken.
- If the first option didn’t work, try disabling merging of JavaScript files.

If none of the above works, disable processing of JavaScript files in the minify settings, and contact us on our free or premium support channels, we’ll do our best to help you troubleshoot the issue.