Loading your CSS files asynchronously, also known as deferring your files, allows you to load your CSS files separately from the core files of your website.
Follow these steps to load your files asynchronously:
- Go to WP-Optimize > Minify > CSS
- Scroll down to the section labelled, “”Load the following CSS files asynchronously”
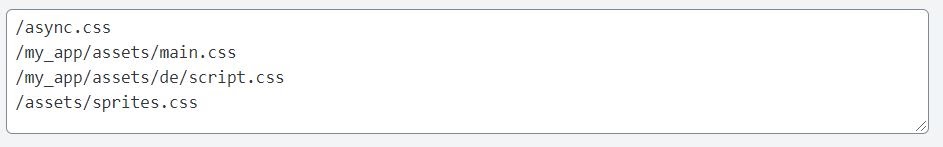
- Type in the name of your CSS file — one per line — that you wish to load asynchronously:

- Click ‘Save settings’
Posted in: Minification
Recent Comments