by Marc Lacroix | May 27, 2020
You can merge your CSS files without minifying them — or vice-versa — by doing the following:
- Go to WP-Optimize > Minify > CSS
- Scroll to the “CSS options” section
- Uncheck the “Enable minification of CSS files” or “Enable merging of CSS files” checkbox, depending on your needs:

- Click ‘Save settings’
by Marc Lacroix | May 26, 2020
WP-Optimize’s Minify feature is all about increasing the speed of your WordPress site for your users.
One way Minify does this is by reducing the size of your HTML, CSS and JavaScript files such as removing unnecessary spaces and lines from the files.
Another way is that your files are merged into as few files as possible. This reduces the amount of load on your web server and can be quicker to load fewer files.
You can also defer the loading of any CSS or JavaScript file. This means any large or extraneous CSS or JavaScript file can be loaded independently from the core of your WordPress site; giving your users quicker access to your site.
by Marc Lacroix | May 26, 2020
Absolutely. When you enable WP-Optimize’s minify feature all your JavaScript files will be minified by default.
You can configure its settings by going to WP-Optimize > Minify > JavaScript
by Marc Lacroix | May 27, 2020
Absolutely. When you enable WP-Optimize’s minify feature all your CSS files will be minified by default.
You can configure its settings by going to WP-Optimize > Minify > CSS.
by Marc Lacroix | May 27, 2020
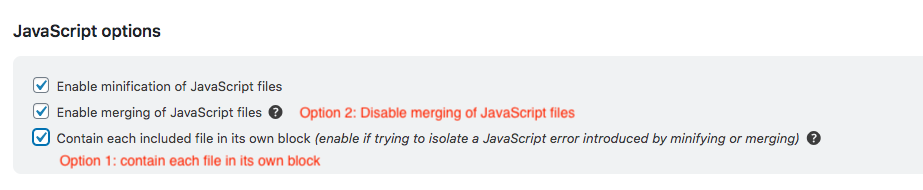
This usually means one or more of your JavaScript files are incompatible with the minification or merging process. It can also be caused by errors in the JavaScript’s syntax.
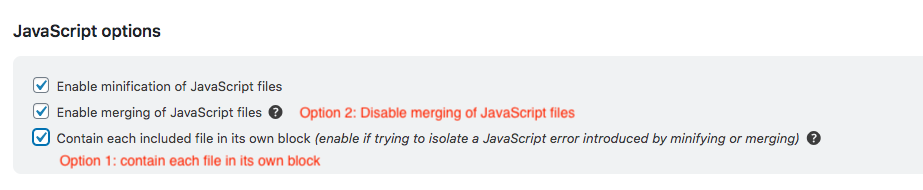
- The first thing to try is to enable the setting “Contain each included file in its own block” in the JavaScript options (WP-Optimize > Minify > Javascript > JavaScript options). This could “catch” an error, and prevent the rest of the code to be broken.
- If the first option didn’t work, try disabling merging of JavaScript files.

If none of the above works, disable processing of JavaScript files in the minify settings, and contact us on our free or premium support channels, we’ll do our best to help you troubleshoot the issue.


Recent Comments