Remember the time when we used to have Flash-powered multimedia on our websites? If you’re starting to feel nostalgic, let me remind you of the time it took to load those pages. Those websites were sluggish, harder to interact with, and often not responsive for smaller devices.
The World Wide Web has evolved over the years, and the days of clunky websites are long gone.
The modern web is a place where the importance of user experience is paramount. That is why Google launched a set of metrics to evaluate if your website is offering the experience the users deserve and love. Google calls this set of metrics the “Core Web Vitals”.
In this article, we will explore what Google Core Web Vitals are all about and how you can test and optimise your WordPress website for them. Let’s get started!
Table of contents
- Understanding Google Core Web Vitals
- Why are Core Web Vitals important?
- How to test Core Web Vitals on WordPress
- How to improve Core Web Vitals on WordPress
- Improving LCP (Largest Contentful Paint) on WordPress
- Improving FID (First Input Delay) on WordPress
- Improving CLS (Cumulative Layout Shift) on WordPress
- How to improve Core Web Vitals with WP-Optimize
- Frequently asked questions (FAQs)
Understanding Google Core Web Vitals
Users today expect smoother websites that load quickly, are easy to navigate, and let them easily find the information that they need. This led to a significant rise in user-centric website development.
There were websites like Pingdom and GTMetrix that helped people get an idea of how quickly their web pages were loading. However, there wasn’t a consolidated list of metrics to measure how a user-centric website should be. At least until Google launched the Core Web Vitals.
Core Web Vitals is a set of metrics that measure the user experience of a website. These metrics are meant to evaluate the loading performance, interactivity, and visual stability of a web page.
Let’s have a quick look at all three Core Web Vitals and learn why it is important to optimise your website for them.
Largest Contentful Paint (LCP)
The Largest Contentful Paint (LCP) is a metric that focuses on the user’s experience by measuring the perceived load speed. It indicates the moment during the page load when the main content is most likely loaded and becomes visible to the user. In essence, it measures the time it takes for the largest element, such as an image or a block of text, to appear on the page.
A quick LCP load time is crucial in making sure that the page meets the visitor’s needs or intentions promptly. It indicates how long it takes for the page to become useful to the user.
According to Google, a good user experience is achieved when the LCP appears within 2.5 seconds of the page starting to load. We will share strategies about how to improve largest contentful paint in the latter part of our blog.
First Input Delay (FID)
First Input Delay (FID) is a metric that measures the responsiveness of a webpage when a user initiates an interaction. This interaction can be in the form of clicking a link, tapping on a button, or utilizing a custom control that is powered by JavaScript.
Essentially, FID calculates the time it takes for the browser to acknowledge and respond to the user’s action.
A good FID score is essential for measuring the interactivity of your website. A lower FID means that your site is more responsive, resulting in a better user experience. To ensure a positive user interaction, Google suggests aiming for an FID of under 100 milliseconds.
Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) is a metric used to evaluate the stability of a webpage’s content during the loading process. It measures how much a webpage moves as visible elements change position between frames.
A lower CLS score makes the user experience smoother. It keeps the page stable and prevents content from interrupting reading or interaction. To maintain good visual stability, Google recommends a CLS score below 0.1.
Why are Core Web Vitals important?
Google’s introduction of Core Web Vitals was a major step in emphasizing user experience in website development. However, it is not the only reason for website owners to optimise for Core Web Vitals.
Since May 2021, Core Web Vitals has been a ranking factor for Google. Optimizing your website for Core Web Vitals increases its visibility in Google’s search results.
Here are some more reasons why Core Web Vitals are so important and why you should optimise your WordPress site for them:
Conversion rates:
Website performance and conversion rates are closely linked. When a website performs well in Core Web Vitals, it also enhances the user experience, leading to increased conversion rates. For instance, a page that loads fast can capture and retain user attention. Meanwhile, a stable layout ensures smooth interactions, creating a conversion-friendly environment.
Competitive edge:
Optimising for Core Web Vitals gives your website a competitive edge, or at least helps you to keep up with your competitors who are already doing it.
Bounce rates:
Websites with low-performance metrics often have higher bounce rates. Users tend to leave sites that load slowly or are difficult to use. Improving the Core Web Vitals score lowers bounce rates and improves user experience.
Mobile experience:
Many people now use their mobile devices to access the internet. Core Web Vitals are essential for providing a good mobile user experience. Google is moving towards mobile-first indexing, which makes it even more important.
Trust and credibility:
A fast, engaging, and dependable website can make a brand seem more reliable. This can help build trust and credibility with your users.
How to test Core Web Vitals on WordPress
Testing your website’s Core Web Vitals score is easy. There are steps and tools available to help you measure and analyse Core Web Vitals on your WordPress site.
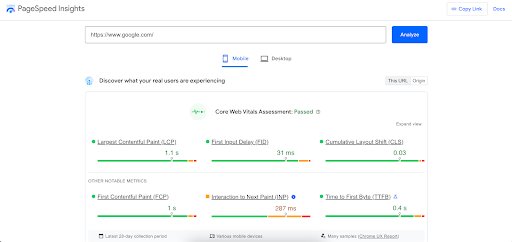
1. PageSpeed Insights
The first one on the list is PageSpeed Insights, Google’s very own tool to measure the Core Web Vitals performance of a website.
Start by typing in your website’s URL and get a comprehensive analysis of its LCP, FID, and CLS scores, plus other performance metrics. It’s a very easy way to quickly test your website’s Core Web Vitals!

The data in the report is divided into mobile and desktop, which helps you see how your website is performing on different devices. This segregation gives you a clear picture of your site’s performance across platforms.
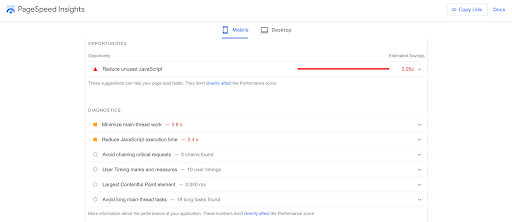
Moreover, the report includes suggestions to enhance your scores. It provides actionable recommendations like eliminating render-blocking resources, optimizing images, and more. These suggestions are aimed at helping you improve your website’s performance and make it more efficient.

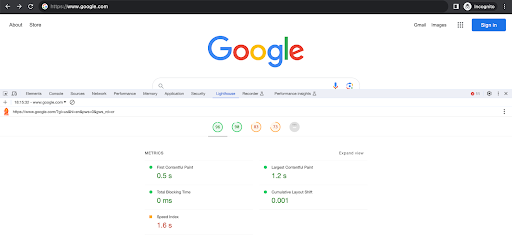
2. Lighthouse
Lighthouse is an open-source tool that helps you enhance the quality of your web pages. It can audit core web vitals performance, accessibility, progressive web apps, SEO, and more.

You have multiple options to run Lighthouse. You can use it in Chrome DevTools, execute it from the command line, or even utilize it as a Node module.
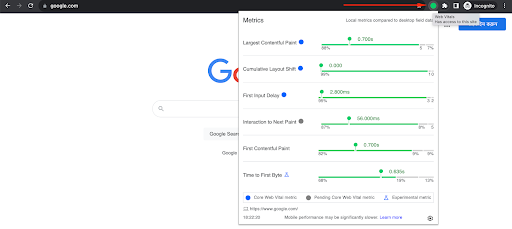
3. Web Vitals Chrome Extension
Web Vitals is a useful extension for the Google Chrome browser. It gives you instant access to Core Web Vitals data in the top bar of your browser. It is a great tool for checking and monitoring your WordPress site as you make adjustments.

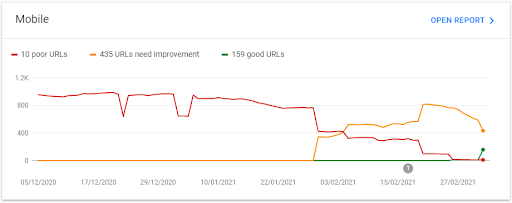
Search Console Core Web Vitals Report
Google Search Console’s Core Web Vitals report is another great tool. It helps you track website’s performance from your Google Search Console dashboard.

The report sorts URLs into categories of improvement and good status, making it easier for you to focus on optimizations.
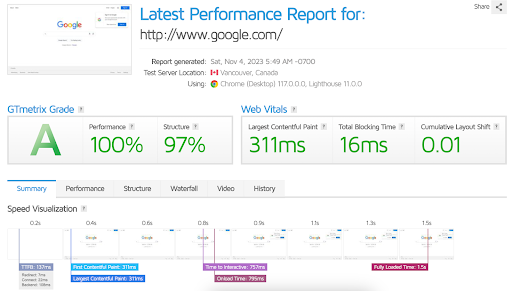
4. GTmetrix
GTmetrix has upgraded its analysis engine to incorporate Core Web Vitals data.

This tool helps users assess metrics and get practical recommendations to improve them.
5. Third-party performance monitoring tools
Pingdom, New Relic, and Datadog are other tools that can help you understand how well your website is performing. These tools are useful for monitoring your website’s performance and tracking its historical data.
How to improve Core Web Vitals on WordPress
Core Web Vitals covers all the aspects of your website experience. To improve Core Web Vitals on WordPress (or any website), it’s important to address all the main areas of your site.
But if you have no idea where to start, fret not. We have compiled a comprehensive list of strategies to improve your Core Web Vitals scores.
Strategies to improve Core Web Vitals
1. High-performance hosting:
The hosting environment is important for making your WordPress site perform better. A good hosting provider can make the server response time faster. This is important for improving the FID and LCP metrics.
Look for hosting providers that offer optimised server configurations for WordPress. They should also provide SSD storage, offer the latest PHP versions, and have data centres near your target audience. Managed WordPress hosting providers typically provide an environment that is tailored to enhance WordPress performance.
2. Optimised theme selection:
Choosing the right theme is essential for maximizing your website’s performance. Select lightweight and optimised themes. Code them efficiently. Choose themes that have fewer resources. Avoid themes that slow down page rendering. This will result in improved Largest Contentful Paint (LCP) and First Input Delay (FID).
Expert Tip: Improve Core Web Vitals by choosing responsive themes that adapt to various screen sizes and ensure optimal user experience on all devices.
We suggest using a theme that works well on mobile devices. Google’s Core Web Vitals focus on how well a website performs on mobile. A mobile-responsive theme adjusts its layout to fit different screen sizes. This ensures a smooth user experience on all devices. Furthermore, it is better to look for themes that follow the latest web standards and get regular updates.
3. Image optimization:
Optimizing images on your WordPress site can greatly improve its load time and enhance the LCP metric. Serve images in next-gen formats like WebP to reduce file sizes compared to traditional formats like JPEG and PNG.
Another way to make things work better is to use lazy loading. This means that images that are not on the screen are loaded later. t helps pages load faster and improves both LCP and FID.
4. Image encoding:
To make your website load faster, you should efficiently encode images and optimise the delivery of images. You can do this by compressing and encoding images using online tools. If you don’t want to take that hassle, you can just automate the process using WP-Optimize and start serving the images in next-gen formats such as WebP.
5. CSS and JavaScript optimization:
Managing CSS and JavaScript files effectively is crucial to ensure smooth website performance. These files are vital for appearance and functionality but can slow down performance if not optimised.
Expert Tip: Remove unused plugins and scripts to keep your site lean and fast.
Remove unused CSS and minify JavaScript codes to further optimise your WordPress website. You should also remove unused plugins or scripts to maintain a lean and fast site.
6. Server-Side optimizations:
To improve your WordPress site’s server performance and configuration, you should update PHP, optimise the database, use server caching, and utilize a CDN.
Doing these will reduce server response time and improve the load times of your website. Which in turn will help you achieve better scores in Core Web Vitals.
7. CDN implementation:
Content Delivery Network (CDN) can speed up the delivery of static assets like images, CSS, and JavaScript files to your users. This leads to improved Core Web Vitals metrics like Largest Contentful Paint (LCP).
CDNs store your static assets on a network of servers located all over the world. When a user visits your site, the CDN sends these assets from the nearest server, which can greatly speed up their loading time. By reducing network latency, CDNs can be especially helpful for users who are far away from your original server.
8. Database optimisation:
A well-optimised database is crucial for a fast and responsive WordPress site. To optimise your database, regularly clean up your database. Remove outdated and unnecessary data like old revisions, trashed comments, and transient options. This helps to keep your database streamlined and efficient.
Additionally, make sure that your database is properly indexed. Indexing plays a key role in speeding up data retrieval, especially for WordPress sites with large databases.
9. Caching plugin implementation:
Implementing caching is a crucial strategy to enhance the performance of your WordPress site. One effective approach is to use a performance-focused caching plugin like WP-Optimize.
Plugins with caching features generate and store static versions of your web pages. When a user visits a page, the caching plugin serves the static version. This reduces the server’s workload and greatly improves page load times.
Improving LCP (Largest Contentful Paint) on WordPress
1. Element and resource optimisation:
Eliminate or optimise elements that are too large and resources to reduce initial server response time. Oversized elements, such as images or text blocks, can slow down your site.
Expert tip: Simplify your homepage design. Minimalism not only gives your website a clean look but also improves loading speed and LCP metrics.
Similary, CSS and JavaScript files block rendering and delay the display of your page until they are fully loaded. You can enhance the speed and efficiency of your website by eliminating or optimizing them.
2. Minification of scripts and styles:
Minifying JavaScript and CSS files is another great way to improve LCP scores. The minification process makes scripts and styles smaller. It does this by removing unnecessary characters, comments, and whitespace. This helps improve loading times because the file sizes are smaller. Users with limited internet connectivity or mobile devices benefit from this.
Improving FID (First Input Delay) on WordPress
1. JavaScript optimisation:
It is essential to optimise the execution of JavaScript if you want to enhance the efficiency of your website. This is crucial as it is frequently the primary cause of delays in the browser’s response to user actions.
To solve this problem, divide long tasks into smaller tasks that can be done at different times. Furthermore, removing unnecessary JavaScript from the critical path will improve the FID score.
2. JavaScript deferral:
Delay running unnecessary scripts until after the page is visible or when they are needed to speed up JavaScript loading. This way, you can minimize the amount of JavaScript that needs to be processed during the page load, and thus improve the FID score.
You can achieve this by using the defer attribute on script elements or by utilizing WP-Optimize to defer JavaScript files easily.
Improving CLS (Cumulative Layout Shift) on WordPress
1. Dimension specification:
Ensuring a proper layout minimizes any unexpected shifts. This also ensures a better CLS score.
It is important to provide dimension specifications for images, videos, and other media elements. Specify the width and height attributes to give the browser the information it needs to reserve space on the page. This helps create a smoother and more consistent user experience.
2. Dynamic Ad space allocation:
Designating specific sizes for dynamic ads on your webpage is another crucial strategy to improve CLS. This way, the ads blend seamlessly with the content. This creates a consistent visual experience. It also prevents disruptions to the layout.
Expert Tip: Don’t place dynamic ads near the top of your web pages as it can cause layout shifts and disrupt the user experience.
Without a designated size, ads may load in various dimensions. This may lead to inconsistencies in design and difficulty for users. This will decrease the CLS score. A specific ad size also enables optimised ad placement and responsive design for different screen sizes.
Monitoring and continuous optimisation
Use tools like Google PageSpeed Insights, GTMetrix, or Pingdom to monitor your Core Web Vitals. Keep track of the effectiveness of your optimizations by continuing to monitor them. This will help make sure your WordPress site stays optimised for Core Web Vitals over time. It’s important to adapt to any new changes or issues that may arise to maintain optimal performance.
Improve Core Web Vitals with WP-Optimize
Optimizing a WordPress website for Core Web Vitals can be complex. Some also require you to know how to code. But what if you can do that in a couple of simple clicks?
That’s what WP-Optimize offers. The WP-Optimize plugin offers a variety of free and premium features to improve Core Web Vitals on your WordPress site.
Let’s take a look at the top 3 features that WP-Optimize has to offer:
1. Database cleaning:
WP-Optimize helps tidy up your database, giving your website a boost in speed. It eliminates auto-draft posts, outdated post revisions, deleted posts, spam comments, and unnecessary transient options. This ensures a cleaner and more efficient database for your website. What’s more impressive, with WP-Optimize Premium you can simply set a schedule for it to carry out automatic clean-ups.
2. Image optimization:
WP-Optimize Premium’s advanced image optimization technology employs state-of-the-art compression methods. It effectively reduces the file size of PNG, JPG, WebP, GIF, BMP, and TIF images. It offers features like bulk compression, compression of large files, automatic compression, and the option to restore the original image. So, you can effortlessly optimise your visuals for better performance and faster loading times.
3. Caching:
WP-Optimize offers a powerful caching feature to improve website loading speed. It preloads your posts and pages as static files, which significantly reduces the processing load on your web server. This allows you to load the website much faster for returning visitors.
Summary
The importance of Core Web Vitals in determining user experience and SEO rankings cannot be emphasized enough. They provide valuable insights into the loading speed, interactivity, and visual stability of web pages.
For WordPress site owners, optimizing for Core Web Vitals requires a comprehensive approach. Only through continuous testing, monitoring, and optimizing can you enhance your site’s Core Web Vitals score. But before that, the first step is to just start the process.
So, take the first step towards optimizing your WordPress site for Core Web Vitals today. Utilize the powerful features of WP-Optimize or WP-Optimize Premium if you’re serious about your website. And pave the way for a superior user experience and increased visibility on Google.
Frequently asked questions (FAQs)
Let’s share answers to some common questions we often get about optimizing WordPress Core Web Vitals.
Recent Comments