Table of contents
- What is image optimization?
- Does image optimization matter?
- Page speed load times and SEO
- Resizing images in WordPress
- Choosing the right file format
- Image compression
- How to optimize images in WordPress
- Optimizing from the WordPress image library
What is image optimization?
Image optimization means different things to different people.
For us, image optimization means reducing image size whilst retaining enough quality so that the images remain useful.
If an image is too compressed, its quality suffers. Not enough, and the file size will be greater than warranted.
We’ll do our best in this guide to deliver some practical advice on how you can optimize images for your WordPress site.
Does image optimization matter?
In a word, yes.
Lots of large images uploaded to your WordPress site takes up space on the server, which can be costly in shared hosting environments.
Large images also impact page load speed. Consider the following:
Imagine you have 10 images on your homepage . Each image is 1MB in size and so the total size of images for that webpage is 10MB.
Let’s imagine the page load time is 10 seconds.
By compressing each image to 100KB each, the total size of your homepage images is now just 1MB. Assuming other assets on that webpage are minimal, you’ve just reduced your webpage load speed to 1 second.
Page speed load times and SEO
Page speed load times have been a ranking factor in Google since 2010. Other ranking factors are weighted higher by Google (e.g page quality and relevance) but speed is still important, particularly from a user experience, engagement and conversion perspective.
The longer it takes for a user to open your webpage, the more likely they are to bounce out.
Resizing images in WordPress
Resizing images to make them smaller contributes to smaller file sizes. If images are high resolution and designed for print they’re almost certainly taking up more space on your site than they need to.
However, resizing images to specific dimensions simply isn’t required as WordPress will do this for you. WordPress creates three new versions for every image that you upload:
- Thumbnail size (150 x 150 pixels)
- Medium size (up to 300 x 300 pixels)
- Large size (up to 1024 x 1024 pixels)
It does this to help you ensure that the right image is used in the right location (e.g., thumbnails in blog feeds, large images in headers).
The argument there of course is you now have three versions (four, if you include the original) of every image you’ve ever uploaded to WordPress. If they’re not all in use, then they’re taking up needless space in your image library.
If you have WP-Optimize (premium version) you can scan your WordPress site for unused images, then delete them in bulk.
Choosing the right file format
You already know that images come in different file formats (PNG, GIF etc.) but does the file format make a difference to file size?
For the most part, not really.
The difference in file size between JPEG, GIF and PNG is only about 2-5%. Choosing the right file format is about functionality more than file size – Kowsar Hossain, Developer at WP-Optimize
- JPG is suitable for most images.
- PNG should be used for images e.g. logos that require transparency.
- GIF should be used for animated images.
- SVG should be used for logos, icons, and other images that require scalability.
The exception to the rule is WebP.
According to Google, WebP images are 26% smaller in size compared to PNGs and 25-34% smaller than comparable JPEG images.
WebP can now be used in most cases, certainly in place of PNG or JPGs. First launched in 2010, WebP is now supported by 97% of browsers.
If you’re a developer, you can convert to WebP by downloading Google’s WebP conversion tool for Linux, Windows or macOS or by using a free WordPress plugin like WP-Optimize.
Image compression
The main way to optimize images is through image compression which you can achieve with stand-alone tools like TinyPNG.com.

The downside to stand-alone image optimization tools is you’ll need to upload every image one-by-one to optimize them all. You’ll then need to upload the optimized images back into your WordPress image library.
How to optimize images in WordPress
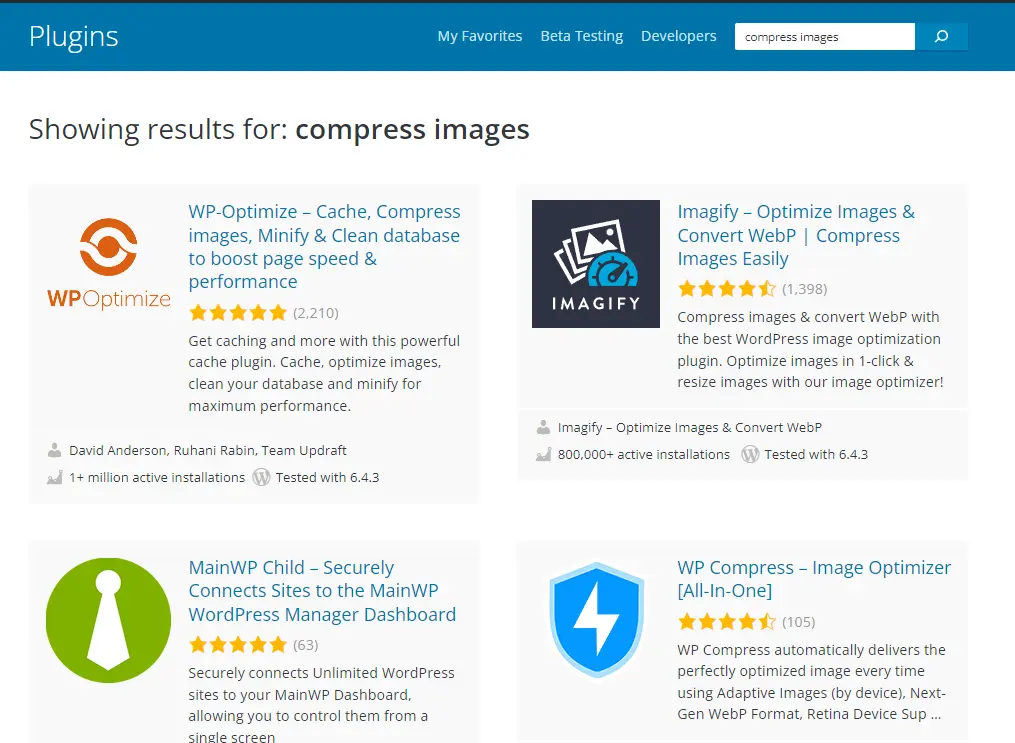
You can compress new images and images already in your WordPress image library by installing an image optimization WordPress plugin from the WordPress Plugin Directory.
Look for one with a high number of active installs and a 5-star user rating.

Optimizing new images from the WordPress image library
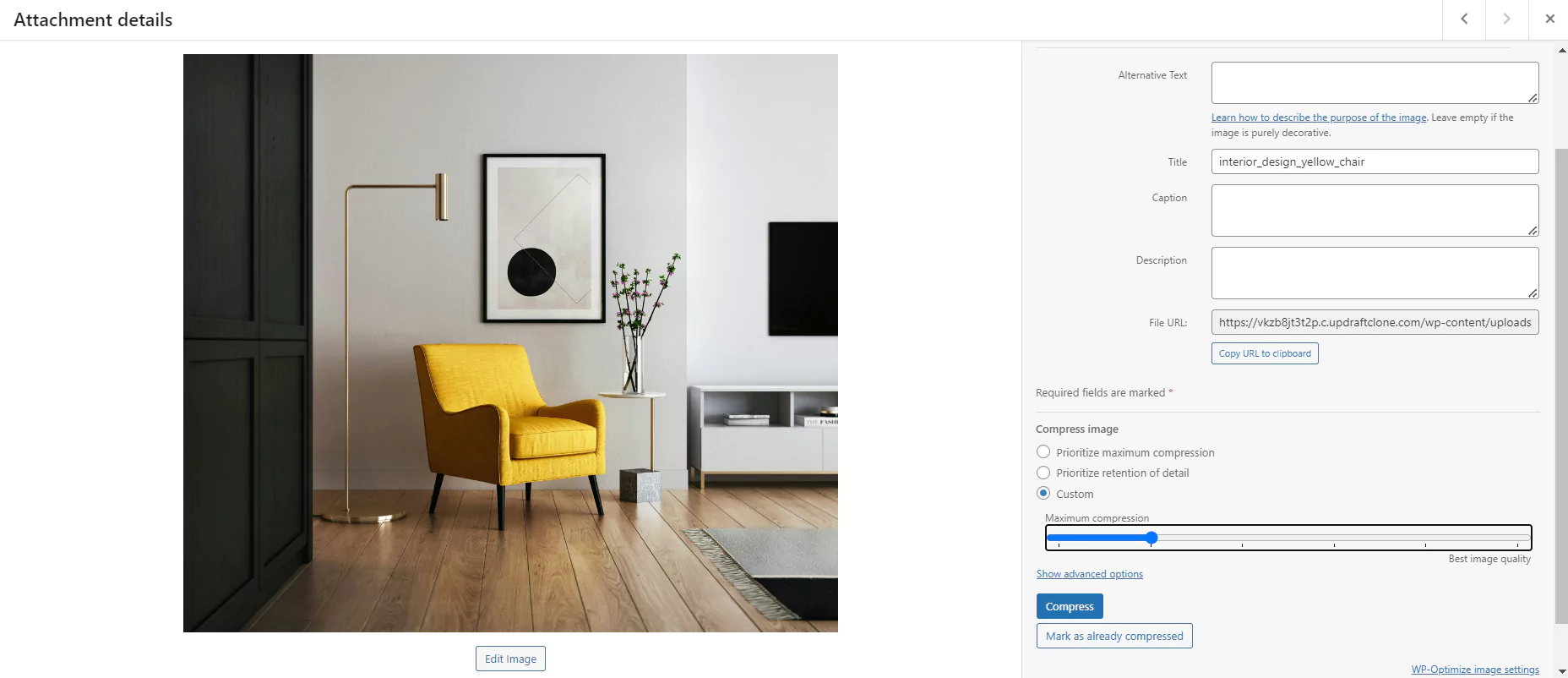
If you choose WP-Optimize, you can optimize new images directly from the image library once the plugin is installed.

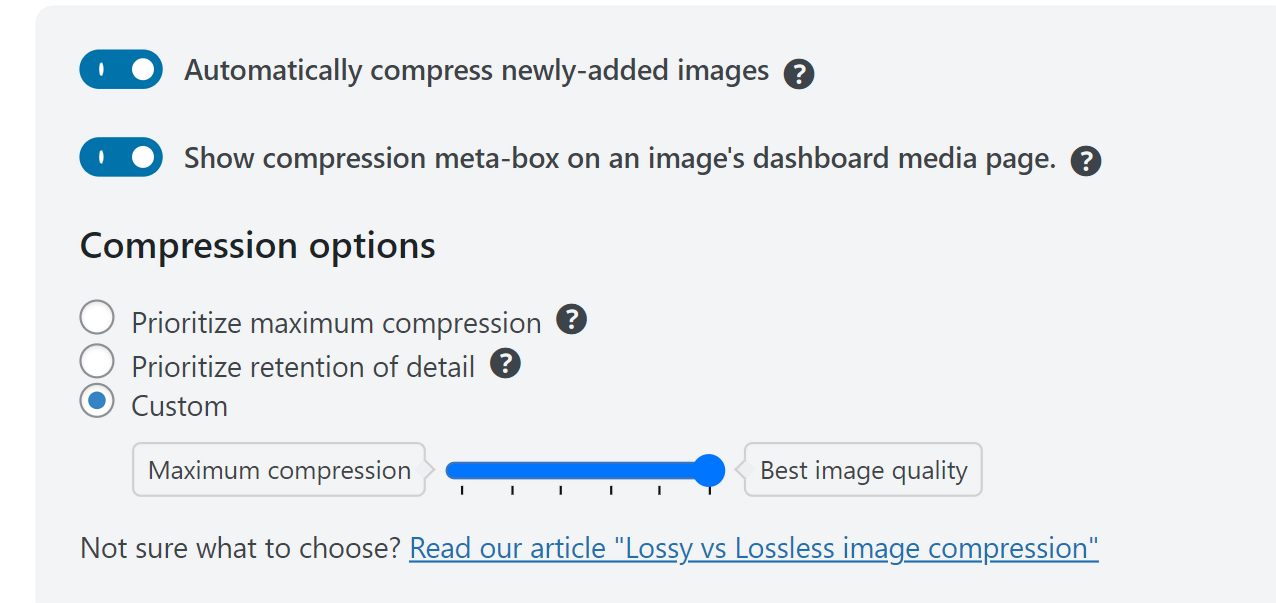
Choose between prioritising ‘maximum compression’ or ‘retention of detail’ or use the slider to choose somewhere in between.
Select ‘Compress’.
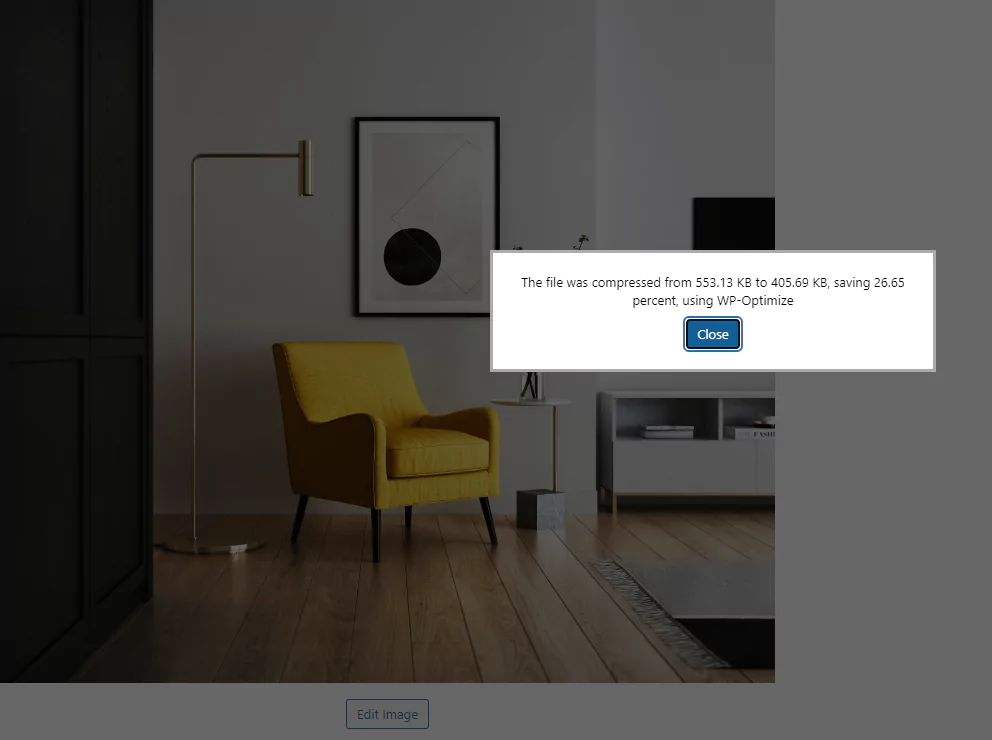
A message is displayed to let you know how much space you’ve saved by optimizing the image:

Optimize new images automatically
You can also tell WP-Optimize to optimize newly added images automatically and set your preferred compression options under WP-Optimize > Images > Compress images.

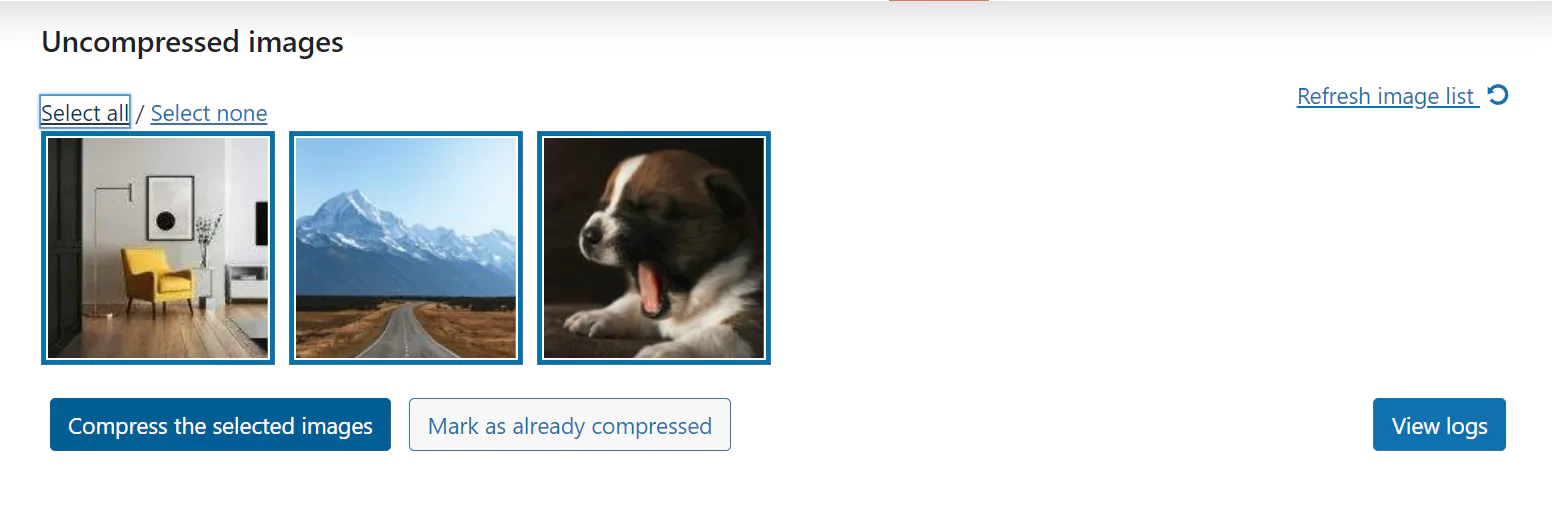
Optimize images in bulk
You can use WP-Optimize to see every uncompressed image on your site. Select some or all and then ‘Compress the selected images’.

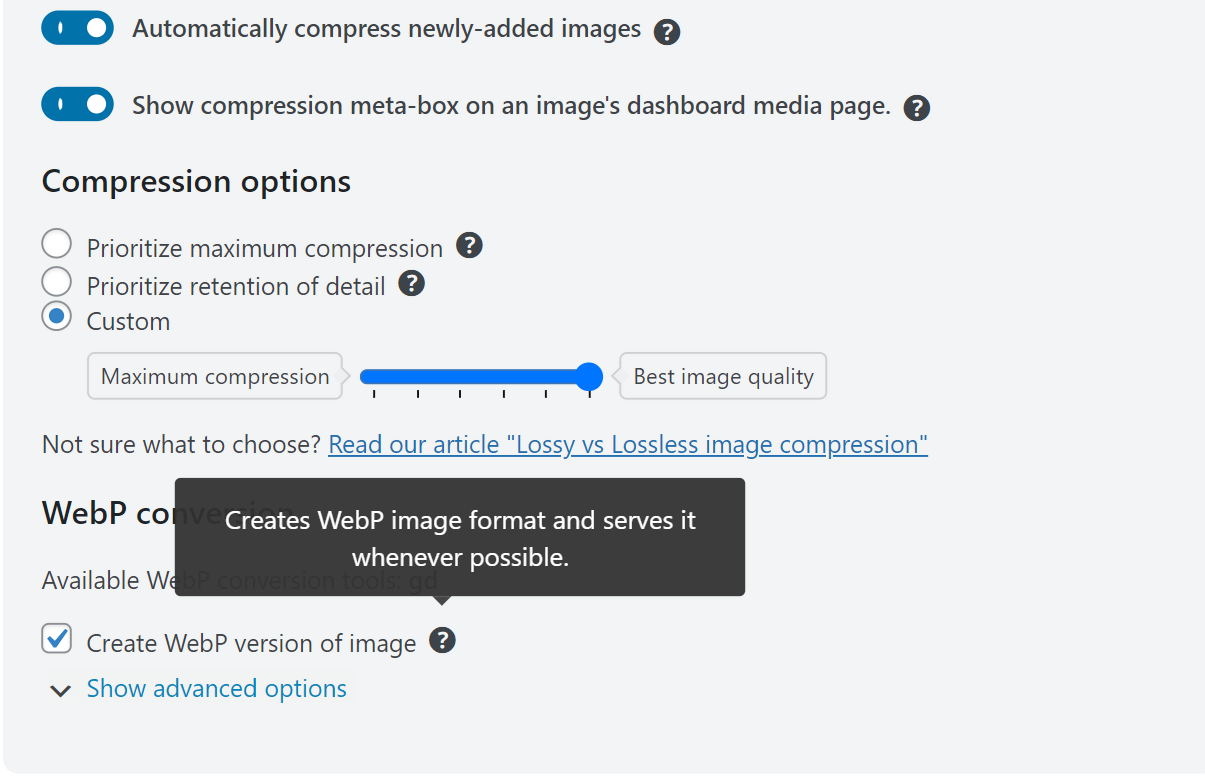
Converting images to WebP
As mentioned earlier, WebP images are 26% smaller in size compared to PNGs and 25-34% smaller than comparable JPEG images, at a similar quality output.
If you check the box ‘Create WebP version of image’, WP-Optimize will create the WebP image format as part of the compression process for even smaller file sizes.

Retaining EXIF data
EXIF data contains information about photographs taken by digital cameras and devices. It includes details like when and where the photo was taken and other technical details. You can retain EXIF data under ‘advanced options’ or leave the box unchecked to have it removed.
For additional image optimization features, like the ability to identify orphaned (unused) images on your WordPress site or for features like Lazy Loading, consider installing WP-Optimize Premium.
Summary / conclusion
Image optimization means reducing image size whilst retaining enough quality so that the images remain useful.
Resizing images to the required dimensions isn’t required as WordPress will do this for you. We think the answer to ‘How to optimize images in WordPress’ lies in image compression and converting image formats like JPEG and PNG to WebP. Stand-alone tools like TinyPNG can do this for you but it can be more efficient to use a WordPress plugin like WP-Optimize.
How to Optimize Images for WordPress – Frequently Asked Questions (FAQ)
How do I optimize an image for a website without losing quality?
Choose a WordPress plugin that allows you to choose between maximum compression and maximum quality (or somewhere in between).
Does WordPress automatically optimize images?
Not really. WordPress automatically creates three new versions of every uploaded image to different dimensions (thumbnail, medium and large) but it won’t optimize (compress) images for you or help you to reduce their file size.
What is the best image optimization plugin for WordPress?
WP-Optimize is the highest rated and most popular image optimization plugin on the WordPress plugin directory.
Can I optimize my images for WordPress without a plugin?
Yes. Try tools like TinyPNG or Squoosh.
How do you optimize images already uploaded to WordPress?
A WordPress plugin is the best way to optimize images already in your media library.
Recent Comments