Every millisecond matters when it comes to keeping your visitors’ attention.
According to a study by Portent, a website that takes 1 second to load has a conversion rate three times higher than a site taking 5 seconds to load. The difference between engaging a visitor and losing them to a competitor often relies on the speed of your website.
So, what can you do to improve your website performance?
Enter, minification.
In this article, we’ll discuss minification and its overall benefits. And we’ll provide you with a step-by-step guide to implementing it using the appropriate tools.
Let’s dive in!
What is minification?
Minification is a technique used in web development to make source code files smaller without messing up how they work. This means getting rid of extra things like white spaces, line breaks, comments andblock delimiters
Here’s an example of JavaScript code before and after minification:
Before minification:
// This function returns a random number between 1 and 6
function dieToss() {
return Math.floor(Math.random() * 6) + 1;
}
// This function returns a promise that resolves if a 6 is tossed
function tossASix() {
return new Promise(function (fulfill, reject) {
var number = dieToss();
if (number === 6) {
fulfill(number);
} else {
reject(number);
}
});
}
// Log the toss result and try again if not 6
function logAndTossAgain(toss) {
console.log(“Tossed a ” + toss + “, need to try again.”);
return tossASix();
}
// Log success or failure
function logSuccess(toss) {
console.log(“Yay, managed to toss a ” + toss + “.”);
}
function logFailure(toss) {
console.log(“Tossed a ” + toss + “. Too bad, couldn’t roll a six”);
}
// Use promise to try three times to toss a 6
tossASix()
.then(null, logAndTossAgain) // Roll first time
.then(null, logAndTossAgain) // Roll second time
.then(logSuccess, logFailure); // Roll third and last time
After minification:
function dieToss(){return Math.floor(6*Math.random())+1}function tossASix(){return new Promise(function(a,b){var c=dieToss();6===c?a(c):b(c)})}function logAndTossAgain(a){return console.log(“Tossed a “+a+”, need to try again.”),tossASix()}function logSuccess(a){console.log(“Yay, managed to toss a “+a+”.”)}function logFailure(a){console.log(“Tossed a “+a+”. Too bad, couldn’t roll a six”)}tossASix().then(null,logAndTossAgain).then(null,logAndTossAgain).then(logSuccess,logFailure);
In the minified version, all comments, extra spaces, and line breaks are removed. Also, the minifying code is compressed into a single line to reduce file size.
Benefits of minifying HTML, CSS, and JavaScript code
Minifying CSS, JS, and HTML code improves website loading speed whilst reducing file size and bandwidth usage, leading to an enhanced user experience and search engine rankings. Let’s look at each one in turn.
Improve website loading speed
Minification optimizes your website’s code. By cutting down unnecessary characters, the files become smaller to transfer over the internet. This results in faster downloads and rendering of web pages.
Reduce file sizes and bandwidth usage
Minified code files are always smaller in size. They take less storage space on servers and consume lower bandwidth during transmission. This is helpful for users with limited data plans or slower internet connections.
Enhanced user experience and engagement
Websites that load quicker are more likely to retain visitors’ attention and encourage them to interact with the content. A fast and responsive site can lead to increased user satisfaction, longer visits, and more interactions (not to mention, conversions).
Impacts on SEO and search engine rankings
Page speed load times have been a ranking factor in Google for a while now. All other things being equal, a faster site will rank higher in Search than its nearest competitor, usually resulting in greater visibility and higher visitor numbers..
How to minify code
There are several ways to minify code. You can use online tools or a content delivery network (CDN) with a built-in minification feature. Using a WordPress minification plugin can simplify the process even further.
Minification tools and CDN
Minification tools
UglifyJS is a powerful tool for minifying JavaScript. It can greatly reduce the size of your JavaScript files by removing unnecessary characters and optimizing the code.
CSSNano is a CSS minification tool that focuses on optimizing stylesheets. It eliminates redundant code, whitespace, and other non-essential elements from your CSS files.
If you’re looking to reduce the size of your HTML files, HTMLMinifier is one way to go. It ensures your HTML files are delivered in a more compact and efficient form.
CDN
When it comes to code minification, CDNs offer several advantages:
Automatic minification: CDNs have special tools to automatically minify JavaScript, CSS, and HTML scripts when sending them to users.
Edge caching: CDNs use edge caching to store minified versions of your code closer to end-users. So users can retrieve content from a nearby server instead of the origin server. This reduces latency and speeds up loading times.
GZIP compression: CDNs use GZIP compression to reduce the size of transferred files further. This compression technique helps optimise bandwidth usage and accelerates content delivery.
Using a WordPress plugin for minification
Plugins can provide a more user-friendly experience for non-technical users. With simple settings and options, you can enable or disable minification across your site or for specific files.
Additionally, CDNs often charge based on bandwidth usage whereas a one-time purchase or a free WordPress plugin can provide ongoing minification without any extra charges.
Finding a WordPress minification plugin
Search ‘minify’ or ‘minification’ in the WordPress plugin directory. Look for plugins that are five-star rated that are also tested with the latest version of WordPress.

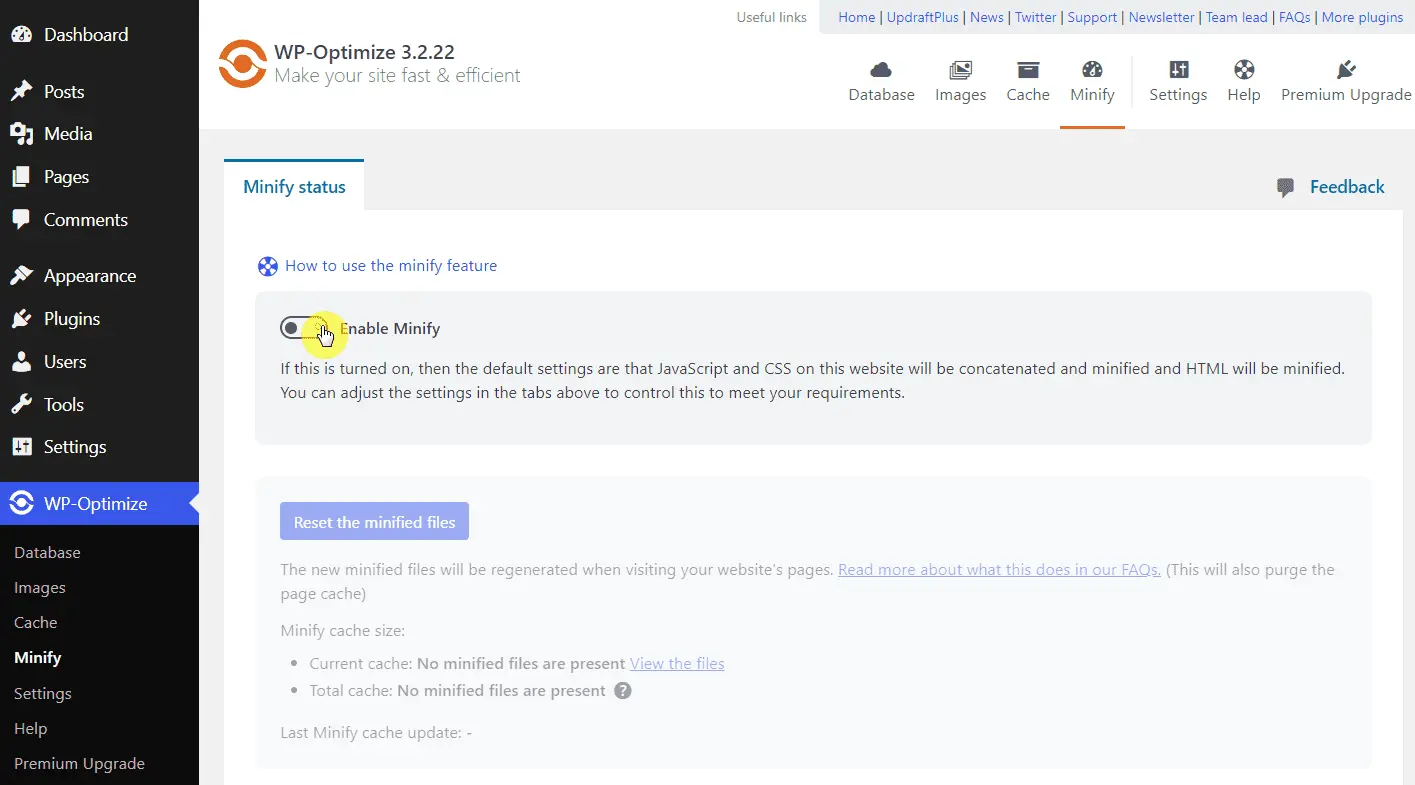
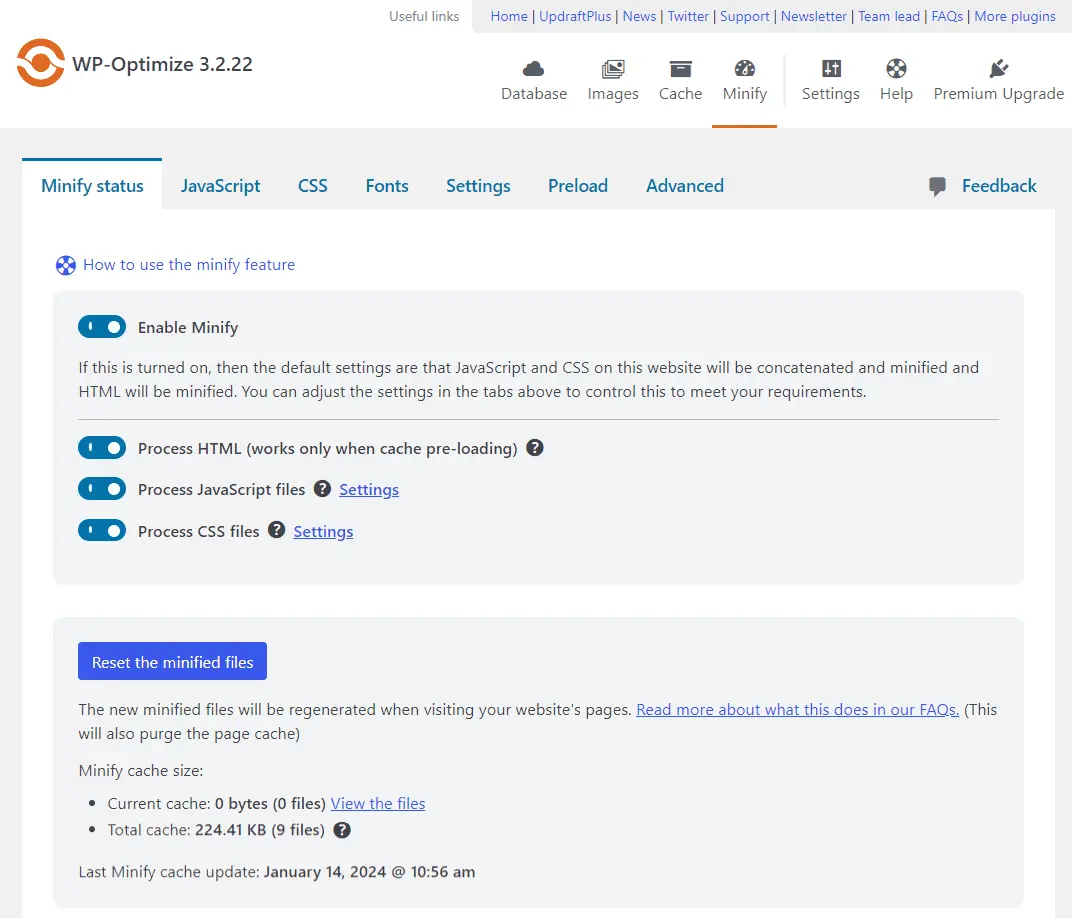
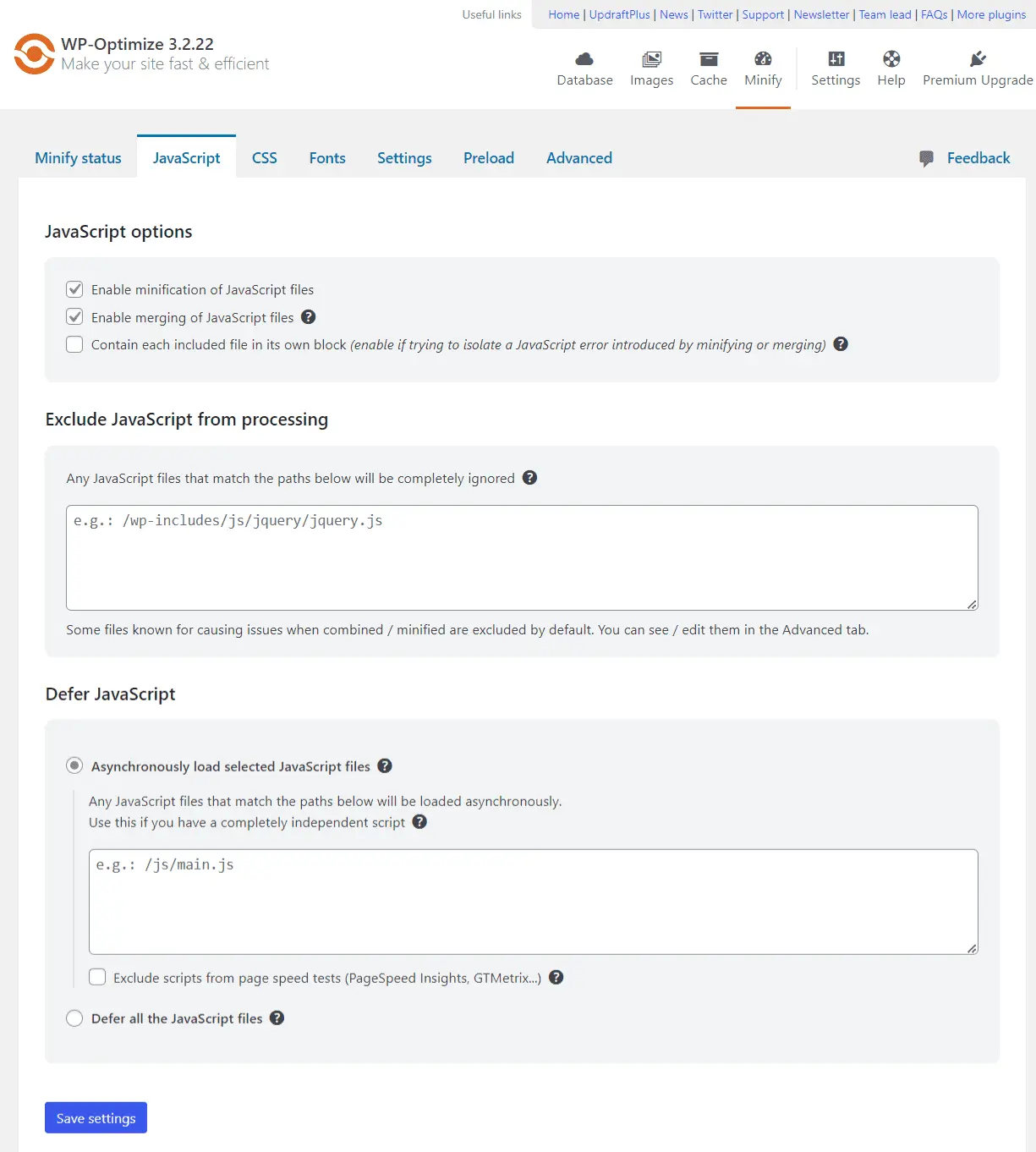
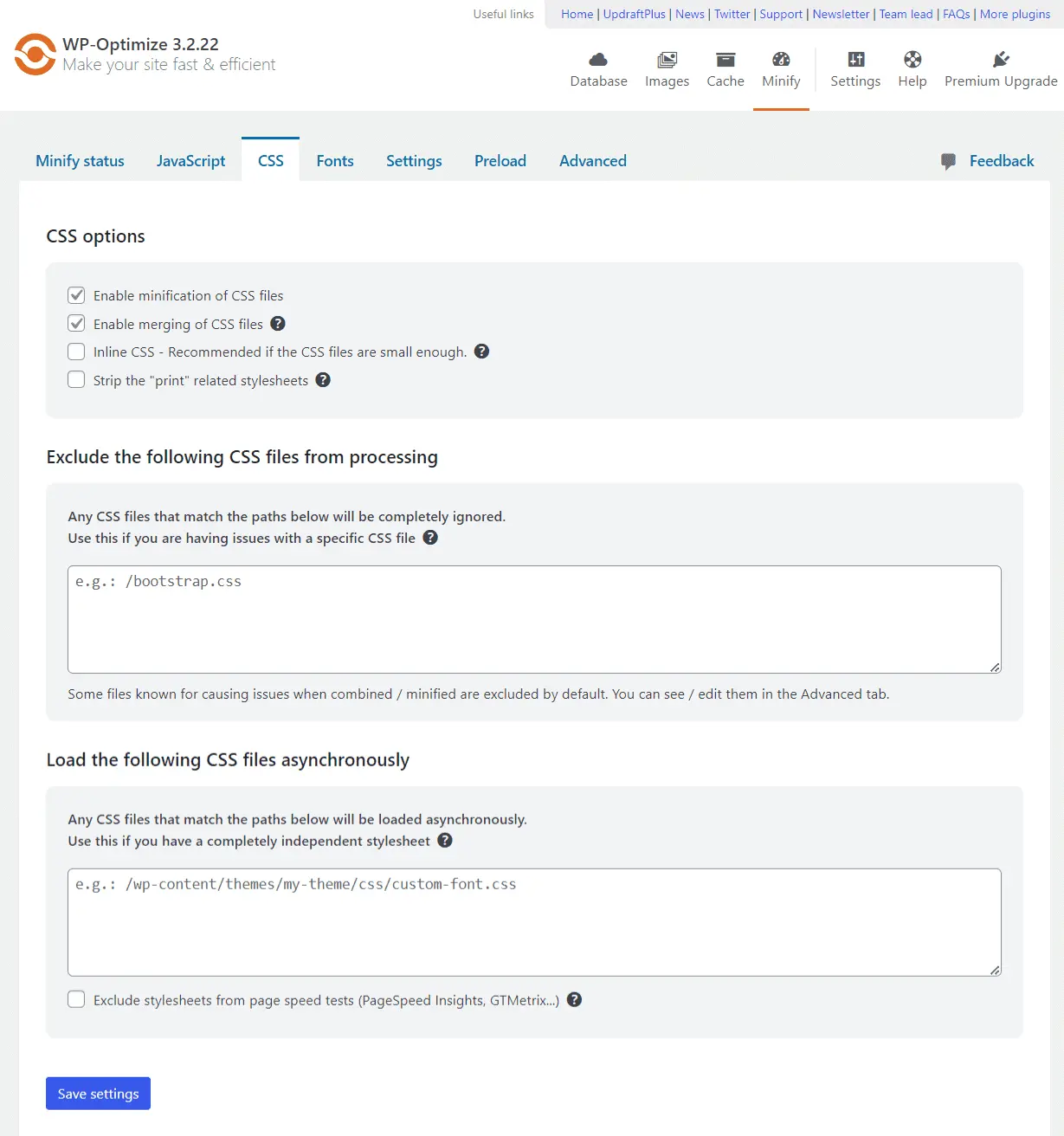
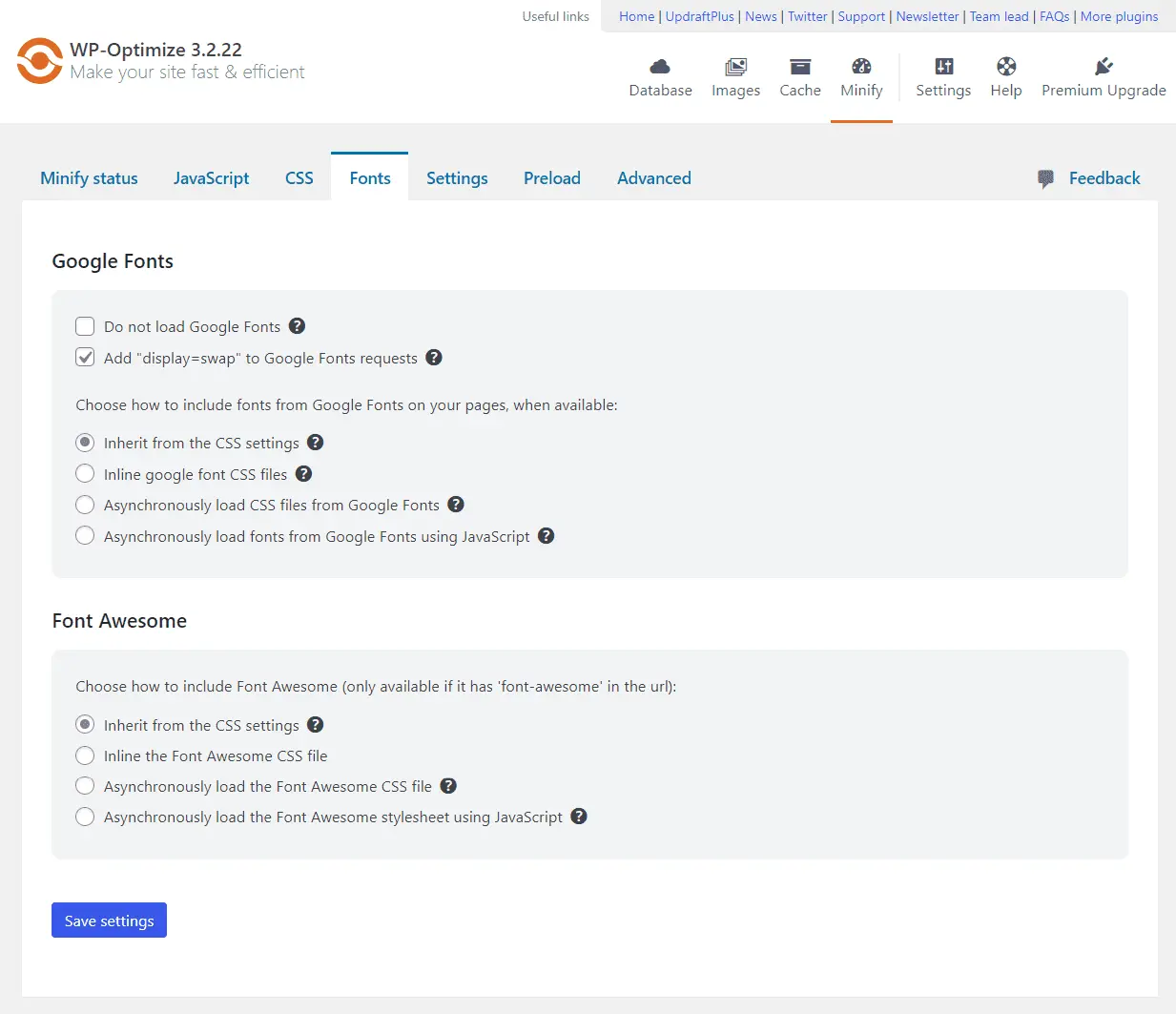
How to minify with WP-Optimize
In this next section, we’ll walk you through how to minify with WP-Optimize. First, you’ll need to install and activate WP-Optimize on your WordPress website. Once you have installed and activated, navigate to the WP-Optimize > Minify area. To start code minification, simply toggle on the ‘Enable Minify’ feature on your WordPress website.





Conclusion
Minification is used to make source code files smaller without messing up how they work. It helps improve website loading speed and it reduces file size and bandwidth usage, leading to an enhanced user experience that could improve search engine rankings. You can minify using stand-alone tools, a CDN with built-in minification or via a WordPress performance plugin like WP-Optimize.
For more tips on how to speed up your WordPress site read our guide
Frequently asked questions
Here are some questions about minification that people often search for online.
Will minification cause any issues on my website?
Minification should not cause any issues if done correctly. It only removes unnecessary elements and keeps the functionality intact. If you’re minifying your WordPress website using WP-Optimize, you can always reach out to us for help.
How much faster will my website be after minification?
The speed improvement varies. It tends to depend on the initial size and complexity of the code. It will generate improvements though, particularly when combined with other optimization and performance enhancements like image compression and caching.
Does minification affect SEO?
Yes, minification impacts SEO as search engines prefer faster-loading websites. It can improve your site’s ranking and user experience, which are crucial factors in SEO.
Is it necessary to minify all of my code?
While it’s not mandatory, t’s better to minify all code (HTML, CSS, and JavaScript) for optimal performance. Focus on minifying files that are large or loaded on every page.
What are some popular minification tools and plugins?
Popular tools include UglifyJS for JavaScript, CSSNano for CSS, and HTMLMinifier for HTML. WordPress plugins like WP-Optimize also offer minification features.
Should I always keep my minified code files separate?
It’s a good practice to keep the original and minified files separate. This makes debugging and maintenance easier. Serve minified files to users and keep the originals for development purposes.
Are there any downsides to minification?
The main downside is that minified code becomes less readable for humans which can make debugging more challenging. Try to keep copies of unminified JavaScript and CSS files for development and troubleshooting purposes.

Recent Comments