If there is one aspect of a website that most website owners ignore, it’s the page load time. You spend a lot of time and money getting the perfect design for your website and adding different types of content to keep the visitors engaged. But what if that’s not enough to convert your visitors into users?
Studies show that for every additional second your website takes to load, the chance of converting a visitor into a customer decreases. According to Portent, the chance of conversion is 40% at one second of loading, while it drops to 34% at the next, and 29% at three seconds. You might be wondering, “What’s the solution, then?”
And that’s where the concept of Lazy Loading comes in. It’s a faster way to load your website without sacrificing the quality of your content.
In this article, we’ll explore Lazy Loading, why to use it, and how it stacks up against other methods. Let’s get into it!
Table of contents
- What is lazy loading?
- The importance of lazy loading
- Eager loading vs. lazy loading
- How lazy loading works
- Implementing lazy loading
What is Lazy Loading?
Lazy loading is a way to save time by only loading parts of a website that you need right away. Instead of loading everything at once, which can be slow and use a lot of resources, this method loads content bit by bit
Images or videos that don’t load right away often have placeholder elements until they’re needed. For instance, Lazy Loading doesn’t load all images at once. It only loads the ones you can see on your screen. The rest won’t load until you scroll down
Instead of waiting for everything to load, you can see what’s already on the screen right away.
Expert Tip: Check how well lazy loading works on various browsers and devices. This is to make sure there aren’t any compatibility issues.
The importance of Lazy Loading
We already know Lazy Loading can help you increase conversion. But that’s not the only benefit it has. Here are some other reasons you should implement Lazy Loading on your website.
Optimize performance
Lazy loading cuts down on data transfers when someone visits your website. This is key for people using mobile devices with slow internet and small data plans.
Reduce bandwidth and server load
Lazy loading saves data and reduces server work. This cuts costs for website owners and users by stopping content from loading when it’s not needed.
Improve SEO
Search engines like Google prioritize fast-loading websites so much that it’s an official ranking factor. Using the Lazy Loading technique, you can boost your page loading speed, reduce the bounce rate, and lead your website to a higher ranking.
What is Eager Loading?
Eager loading is the exact opposite of Lazy Loading. It initially loads all the required resources at once, including media files, scripts, and styles. This means that all the necessary page elements are immediately available. So there’s no additional loading when users scroll or interact.
Eager loading was the conventional method used in the past, and many websites still use it today.
Although it is easy to implement, eager loading has become less relevant due to several factors, including:
Increased web page size
Modern websites use more rich media and interactive parts. This means the average web page is much larger than before. Thus, eager loading can result in longer initial page load times. Especially for users with slower internet connections.
Negative impact on performance
Longer page load times can hurt important website performance measures, such as First Contentful Paint (FCP) and Largest Contentful Paint (LCP). These are key for SEO and user experience.
Rise of mobile users
With the massive use of mobile browsing, getting things to load super fast right from the start has become crucial.
Eager Loading vs. Lazy Loading
Here is a quick comparison of Eager Loading and Lazy Loading:
| Features | Eager Loading | Lazy Loading |
|---|---|---|
| Loads all resources up front | Slower | Faster |
| Loads resources on-demand as needed | Faster | Slower |
| Initial load time | Slower | Faster |
| Resource usage | Higher | Lower |
| Performance impact | Can negatively impact performance Core Web Vital metrics like FCP and LCP | Improves performance metrics |
| User experience | Might cause delays at the start | Smooth initial experience, but there might be delays later |
| Mobile Optimization | May impact mobile performance | Improves mobile performance |
| Network request | Makes more initial network requests | Minimize initial network requests |
| Benefits | Easy to implement, consistent experience, prevents potential delays | Efficient resource utilization, faster initial load time, better user experience on slower connections |
| Drawbacks | Slower initial load time, higher bandwidth usage | Requires additional coding, potential delays when content is needed |
| Relevance | Less relevant for modern websites | More relevant for modern websites |
| Suitable for | Websites with a small number of static resources, a consistent user base | Websites with a large number of resources, a diverse user base |
Lazy loading and eager loading are two different methods of resource loading with their own set of pros and cons. However, from today’s tech perspective, Lazy Loading is considered the preferred technique for most modern websites due to its efficiency, performance benefits, and better user experience.
How Lazy Loading Works
Now that you know why Lazy Loading ensures better results between the two, let’s take a look at how it achieves this.
User navigation and interaction: Lazy loading depends on how users use the webpage. It often starts when users scroll or move their mouse. As they scroll, the browser guesses that new content is needed in the area they can see. It then starts loading those resources. Lazy loading can also start with other actions, like clicking a button or hovering over an item.
Technical implementation for images: Lazy Loading works differently for different kinds of content. For images, which are very common, you usually start by showing a low-quality placeholder or a simple loading icon. When the user scrolls near the real image, the clear, high-quality one loads. This way, users don’t wait for images they can’t see yet.
Application different web resources: Lazy loading is a flexible method that can be used for various elements, not just images. It works equally well for videos, iframes, and even elements that require a lot of scripts. Loading these elements only when needed means you can greatly enhance the loading speed of your page and efficiently manage your resources. This is especially crucial for heavy resources such as high-definition videos.
Implementing Lazy Loading
In this part, we’re going to show you the different ways to implement Lazy Loading on your website.
Method 1 – Manually implementing Lazy Loading
The manual way of implementing Lazy Loading is not for everyone. It’s complex, and you should at least have an intermediate coding knowledge.
To do this, you will mostly use HTML and JavaScript. Before you begin, make sure you have access to the theme files of your WordPress site and feel confident to edit HTML and JavaScript.
Here is a detailed guide to help you through the process:
Step 1: Backup your site
Always backup your WordPress site before making any changes to the theme files to avoid losing data if you make an error.
Step 2: Edit the theme’s functions.php file
- Access your WordPress site’s files (using an FTP client or File Manager in your hosting control panel).
- Navigate to /wp-content/themes/your-theme/ and find the functions.php file.
- Open functions.php for editing.
Step 3: Add the Lazy Loading script
In functions.php, add a function to enqueue a JavaScript file for Lazy Loading. Here’s a basic example:
function add_lazy_loading_script() {
wp_enqueue_script(‘lazy-load’, get_template_directory_uri() . ‘/js/lazy-load.js’, array(‘jquery’), null, true);
}
add_action(‘wp_enqueue_scripts’, ‘add_lazy_loading_script’);
This code assumes that you have a JavaScript file named lazy-load.js in a js folder within your theme directory.
Step 4: Create the JavaScript file
- Create a new file named lazy-load.js in the js folder of your theme directory.
- Add JavaScript to handle the Lazy Loading. Here’s a basic example using IntersectionObserver:
document.addEventListener(“DOMContentLoaded”, function() {
let lazyImages = [].slice.call(document.querySelectorAll(“img.lazy”));
if (“IntersectionObserver” in window) {
let lazyImageObserver = new IntersectionObserver(function(entries, observer) {
entries.forEach(function(entry) {
if (entry.isIntersecting) {
let lazyImage = entry.target;
lazyImage.src = lazyImage.dataset.src;
lazyImage.classList.remove(“lazy”);
lazyImageObserver.unobserve(lazyImage);
}
});
});
lazyImages.forEach(function(lazyImage) {
lazyImageObserver.observe(lazyImage);
});
}
});
Step 5: Update your image tags in WordPress
Modify your image tags to support Lazy Loading. In your PHP templates or directly in your posts/pages, change your image tags as follows:
<img class=”lazy” src=”placeholder-image.jpg” data-src=”original-image.jpg” alt=”image description”>
Replace placeholder-image.jpg with a low-resolution image or a loading graphic, and original-image.jpg with the actual image URL.
Expert Tip: Use responsive placeholders for lazy-loaded images to ensure that the layout remains stable.
Step 6: Test your changes
- If you have a caching plugin installed, make sure to clear your site’s cache.
- Then, go to your website and scroll down to the section where an image is supposed to be lazy-loaded.
- Take a moment to see if the images load smoothly as you scroll.
Notes
- Make sure to always test in a development environment first, before doing it on your live website.
- Consider creating a child theme while doing this. Updates to the theme might overwrite your changes.
- For other content types like videos or iframes, a similar approach can be used where the src attribute is replaced with a data-src attribute and loaded via JavaScript when in the viewport.
This technique is a simple way to incorporate Lazy Loading. If you have more intricate websites or specific requirements, you may want to explore a stronger solution or a plugin.
Method 2 – Using a WordPress plugin to implement Lazy Loading
This is the easiest of the two methods, as you can use a WordPress plugin to enable Lazy Loading safely. Multiple plugins allow you to do this, but we will use WP-Optimize in this example. WP-Optimize is a powerful WordPress plugin that helps you boost your website’s speed and improve user experience.
It offers a simple and easy method to set your images, iframes, and videos to lazy load. Its built-in Lazy Load feature automatically delays web resources loading until they’re visible, resulting in significantly faster page load times. This is, however, a premium feature of WP-Optimize.
To enable the feature:
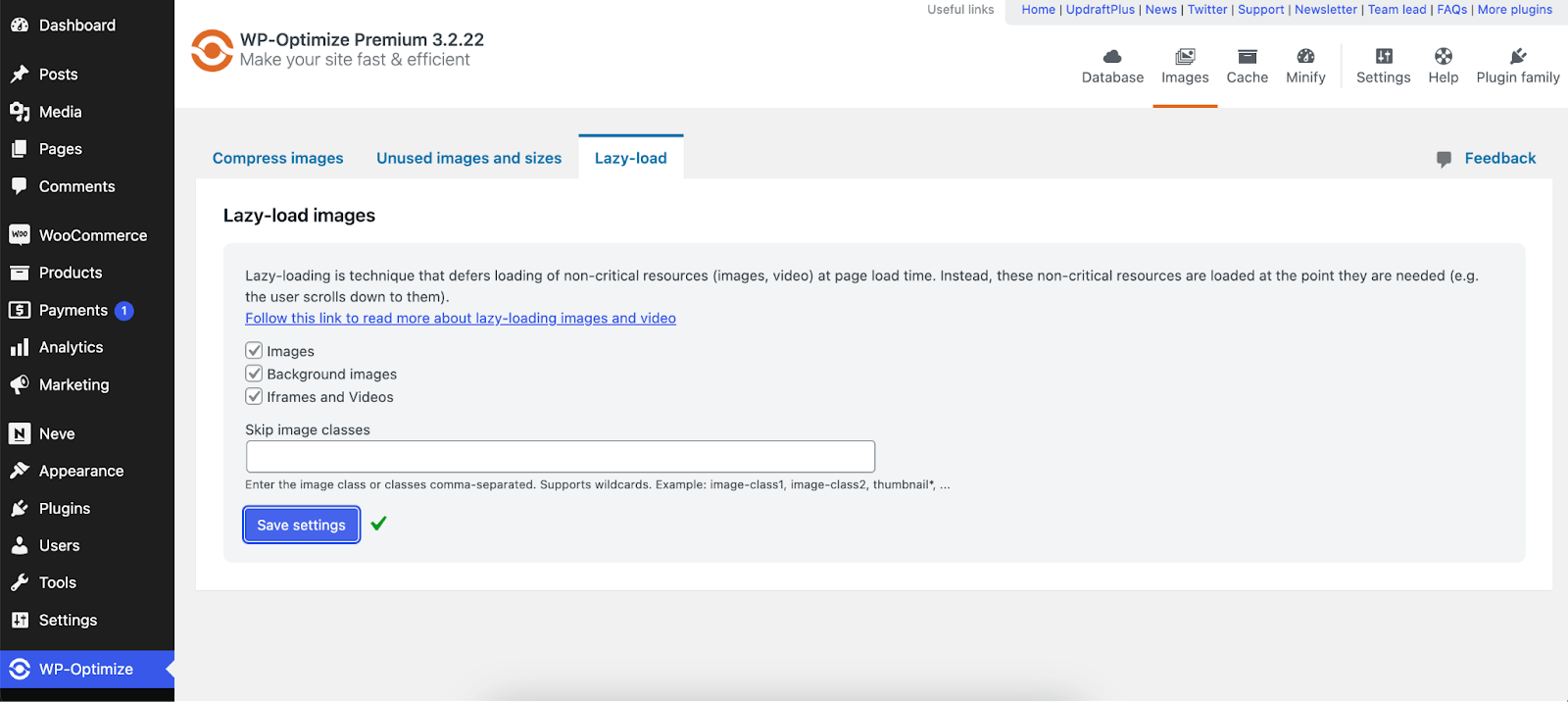
- Open the WP-Optimize > Images tab from your WordPress Admin Dashboard
- Open the Lazy Load Images sub-tab
- From here, you can enable Lazy Loading for both Images and Videos/Iframes

If you need to disable Lazy Loading for certain images, background images, videos, or iframes, just enable it from here. You can also choose to skip certain image classes.
Before and after
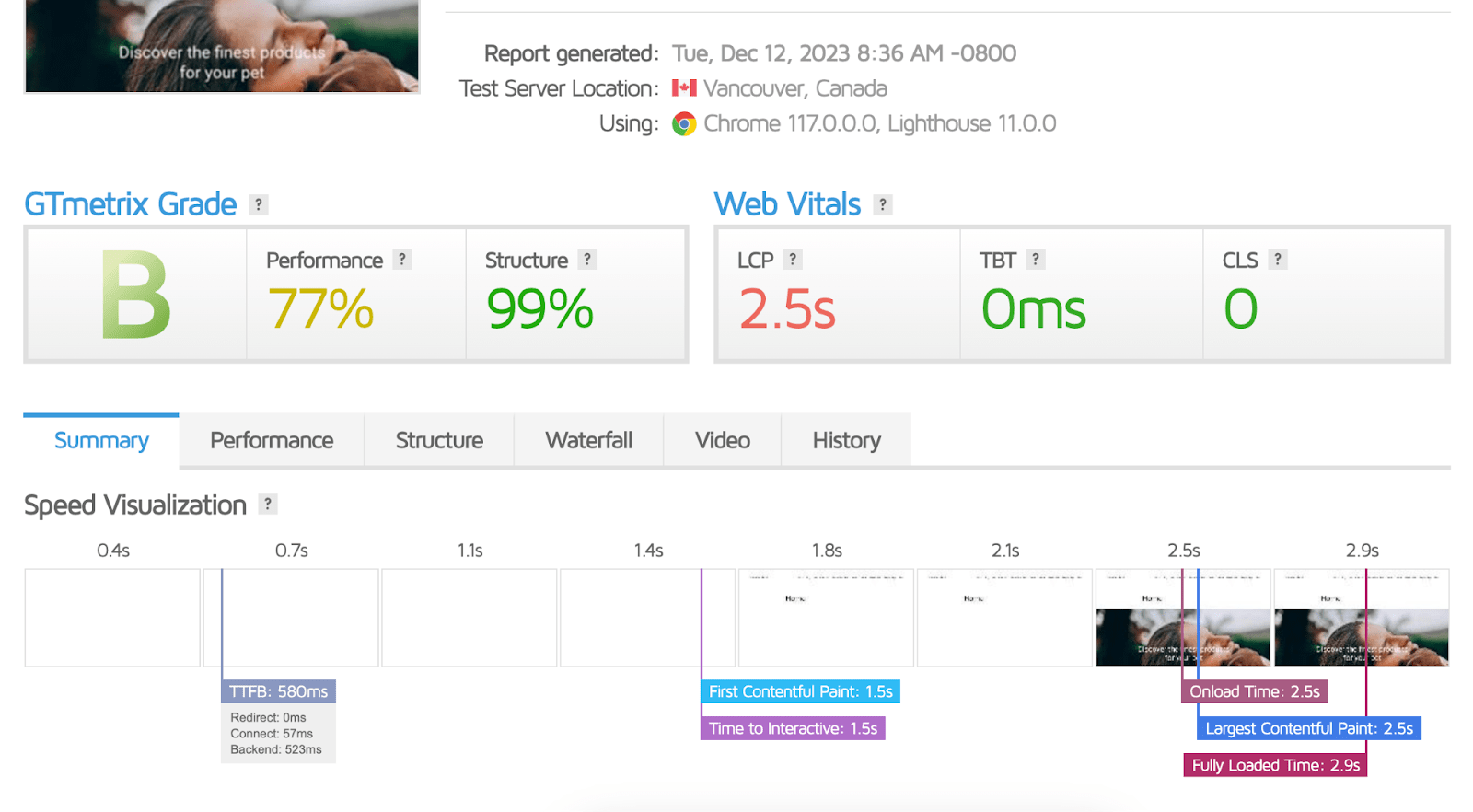
We tested a sample website’s speed before and after implementing Lazy Load. The website was already pretty fast, with a First Contentful Paint (FCP) load time of 1.5 seconds, according to GTMetrix.

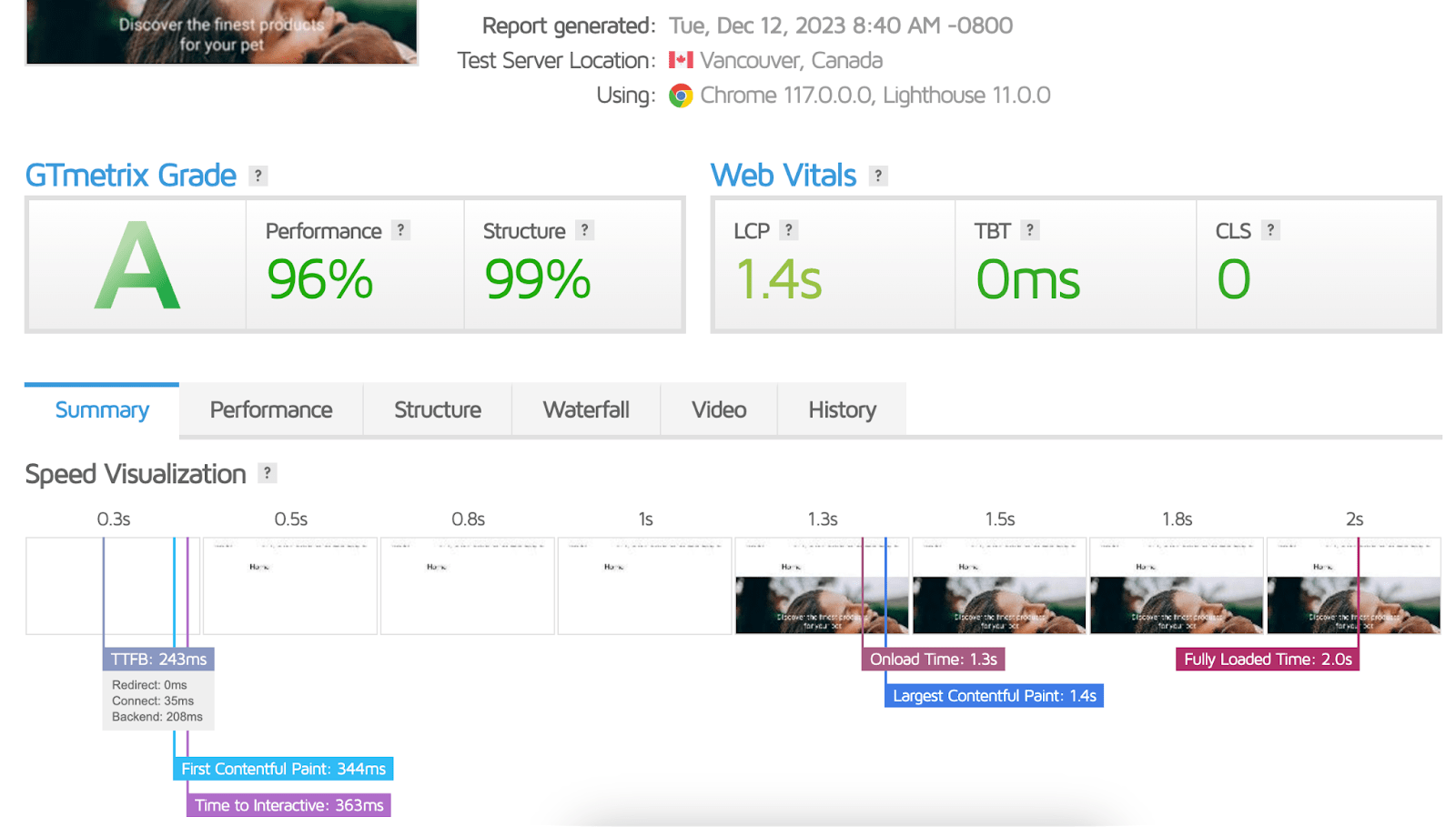
After enabling Lazy Loading, the FCP became 344 ms, which is way faster than what we had before. The results can vary depending on how much content you have on your page, but in most cases your FCP score will improve.

Ready to speed up your page load time?
So, this is it! We talked about what Lazy Loading is, and the important role of Lazy Loading for modern sites. By waiting to load things until you need them, it makes pages load faster, saves internet data, and makes browsing smoother, especially on phones with limited data.
We’ve also given some useful advice on how to use Lazy Loading in WordPress. We cover everything from doing it yourself with code to using a plugin like WP-Optimize.
Try adding Lazy Loading to your website and tell us how it affects your performance. Got questions? Feel free to ask in the comments.
Frequently Asked Questions
Is Lazy Loading good or bad?
Lazy Loading is generally considered a good practice as it has several benefits. It helps improve webpage load times and enhances the user experience by loading content only when its needed.
What is Lazy Loading in UI?
Lazy Loading in UI refers to the practice of loading visual elements such as images and videos only when they are in (or are near) the user’s viewport.
Does Lazy Loading affect SEO?
When implemented correctly, Lazy Loading can have a positive impact on SEO by improving page load times and enhancing the user experience, both of which are important ranking factors.
Should you lazy load all images?
While it is beneficial to lazy load images that are off-screen, it is not necessary for images that are immediately visible on page load. Loading these images immediately can prevent any delay in their display.
What are the problems with lazy loading?
Some problems with Lazy Loading include content loading delays as users scroll, potential issues with search engine indexing if it’s not implemented correctly, and reliance on JavaScript, which may not be supported by all browsers.

Recent Comments